HTML&CSS: Meine erste eigene Website
- dann gehe nochmal eine Ebene höher und klicke dich dort durch
- und lies dir unseren Blogeintrag zu unserem Mindset durch
HTML&CSS: Meine erste eigene Website
Entwicklungsumgebung
Wir arbeiten während dem Kurs mit dem Online-Editor Repl.it:
https://repl.it
Die Logindaten für den jeweiligen Account bekommt ihr von den Team-Inspirern im Kurs. Aus organisatorischen Gründen können wir die Accounts nicht vor Kursbeginn zur Verfügung stellen.
Wie Replit funktioniert, findest du hier in unserem Inspirer-Handbuch.
Kennenlernen
~5 Minuten
Vorstellungsrunde mit Programmiererfahrung/Motivation
Ihr stellt euch vor und erzählt, wie ihr zur Hacker School und zum Coden gekommen seid.
Nun die Teilnehmer:
- Wie heißt Du? (Achtet darauf, dass die Kinder sich nur mit Vornamen vorstellen – Datenschutz.)
- Warum bist Du hier?
- Hast Du schon mal programmiert?
- Was willst Du lernen?
Vorstellung interaktiver gestalten? (!Klick mich an!)
In unserem Inspirer Handbuch findet ihr
weitere Spielideen.
Wenn Ihr ONLINE diese Vorstellung etwas interaktiver gestalten möchtest, empfehlen wir das Spiel “Alle, die”, was im folgenden erklärt wird:
Spielidee und Ziel
Alle Schüler*innen machen ihre Kamera an und kommen locker und leicht ins Gespräch mit den jeweiligen Inspirer.
Außerdem: Erste Diagnose, was die Schüler*innen können.
Ablauf
- Fordert die Schüler*innen auf die Kamera anzumachen und checke, ob alle Kameras funktionieren
- Fordert die Schüler*innen auf die Kamera mit dem Finger zu verdecken oder sie aus zu machen
- Stellt eine “Alle, die”-Frage (z.B: “Alle, die schon einmal programmiert haben?” oder “Alle, die Sport in der Freizeit machen?”)
- Alle, die sich angesprochen fühlen, nehmen ihren Finger von der Kamera oder machen die Kamera an
- Stellt kurze Rückfragen und kommt ins Gespräch
- Stellt eine zweite Frage
- Stellt kurze Rückfragen und kommt ins Gespräch
- usw.
Nutzt den Chat, wenn die Kameras deaktiviert sind. Viele Schüler*innen kennen das aus dem Gamingbereich.
Zum Beispiel folgendermaßen:
- “Tippt in den Chat: 1 = Zustimmung , 2 = Ablehnung”
Wenn Ihr den Chat nicht nutzen möchtet, könnt ihr auch die Reaktionen in Zoom verwenden (z.B. Daumen hoch Emoji für alle, die die Kamera deaktiviert haben.)
Sammlung von möglichen Fragen (!Klick mich an!)
Diese Sammlung ist frei erweiterbar
IT/Programmieren
- Wer hat schon mal programmiert?
- Wer kann sich vorstellen etwas mit Programmieren und IT zu machen?
Hobbies
- Wer von Euch macht Sport in der Freizeit?
- Wer spielt ein Instrument?
- Wer spielt Computerspiele?
- Wer spielt Handyspiele?
Lustiges
- Wer hat eine Schuhgröße größer als 35?
Programmieren Teil 1: WE INSPIRE - HTML
~75 Minuten
1. Replit und Tastatur
~5 Minuten
- Wie funktioniert die Entwicklungsumgebung (IDE)?

2. Grundverstädnis von Tags
~10 Minuten
Teilt euren Bildschirm und erstellt den Grundaufbau eures HTML-Dokumentes.
Fangt einfach und mit den absoluten Basics an, zum Beispiel so:
Schachteln mit Deckel
Eine Schachtel kann geöffnet werden und weitere kleinere Schachteln (Tags) können reingetan werden. Am Ende ist es nur wichtig, dass alle Tags/Schachteln, die geöffnet wurden, auch irgendwann wieder mit einem Deckel verschlossen werden.
Das Öffnen kann hier mit dem Starttag und das Schließen mit dem Endtag verglichen werden.
Code
1 2 3 4 5 6 7 8 9 10 | <!DOCTYPE html> |
Geht noch nicht detailliert auf den <h1> und <p> tag ein. Das kommt dann im nächsten Schritt ;)
Wie erkläre ich die allgemeinen Tags am besten? (!Klick mich an!)
- <!DOCTYPE html>-Tag
- "Geht hier nicht zu detailliert darauf ein, eher wenn Nachfragen kommen - Erklärung dann ungefähr so: Dies gibt dem Webbrowser an, was für dein Dokumenttyp die Seite ist --> hier HTML5-Seite. Es hilft dem Browser, die Webseite korrekt zu verstehen (interpretieren)."
- <html>-Tag?
- "Geht hier nicht zu detailliert darauf ein, eher wenn Nachfragen kommen - Erklärung dann ungefähr so: Dieser Tag ist sozusagen der Startpunkt, an dem die Beschreibung der Webseite beginnt. Der Browser liest den HTML-Code von oben nach unten und versteht (interpretiert) die darin enthaltenen Tags, bis zum Endtag </html>. Dadurch erstellt der Browser die Website."
Wieso wird das so komisch eingerückt?
Was ist der <body>-Tag?



3. erste eigene Überschrift
~5 Minuten
Tags sind notwendig, damit Sachen auf unserer Website auf eine bestimmte Art und Weise angezeigt werden können. Damit ihr das einfach versteht, fangen wir mit einer Überschrift an.
Gibt den Schülern*innen 5 min Zeit, um sich ein Thema und eine Überschrift zu überlegen. Anregung: Hobbys, Lieblingsfilme, etc.
Den Schüler*innen fällt kein Thema ein? (!Klick mich an!)
Denkt an das Kennenlernen am Anfang (beim Spiel "Alle,die" oder ähnlichem) und sprecht sie dann proaktiv auf Themen und Hobbies an. So baut ihr Nähe und Vertrauen zu ihnen auf.
Vergiss dabei nie: Eine gute und positive Beziehung zu den Schüler*innen zu haben ist das Wichtigste für einen erfolgreichen Kurs (Die Erfahrung zeigt: Sogar noch wichtiger als tiefgründiges Fachwissen!) Das heißt, nimm dir unbedingt die Zeit auch persönliche Sachen von dir zu teilen, um nahbarer zu werden. Dann läuft das Programmieren und Inspirieren wie von alleine.
Das Ziel eines Hacker School Kurses ist es nicht, das Konzept stur von Anfang bis Ende durchzuarbeiten und unbedingt alles fertig zu bekommen.
Wie stelle ich eine Frage im Chat bzw. wenn das Mikrofon nicht funktioniert?
Nutze dazu den Chat. Viele Schüler*innen kennen das aus dem Gamingbereich.
Zum Beispiel folgendermaßen:
- “Habt ihr das verstanden? Tippt in den Chat: 1 = Zustimmung , 2 = Ablehnung”
- “Wie läuft Replit bei euch gerade? Tippt in den Chat: 1 = gut, 2 = schlecht”
- “Tippe in den Chat: 1 = fertig, 2 = ich brauche noch Zeit”
Wenn du den Chat nicht nutzen möchtest, kannst du auch die Reaktionen in Zoom verwenden (z.B. Daumen).
Nun könnt ihr ihnen mit Hilfe des <h1> - Tags zeigen, wie man eine Überschrift setzt:
1 2 3 | <h1> Das ist eine Überschrift </h1> |
4. erster eigener Paragraph
~5 Minuten
Nun sollen die Schüler*innen ja nicht nur eine Überschrift auf der Webseite haben, sondern passend zum Thema auch einen kleinen Infotext. Lasst Sie hier einen kleinen Text schreiben.
Hier kann beispielsweise ein Wikipedia Text eingefügt werden, um zu zeigen, dass alles hintereinander weggeschrieben wird.
Damit der Text besser formatiert angezeigt wird, könnt ihr mit Hilfe des <p> - Tags Ihnen zeigen wie man einen Paragraphen setzt:
1 2 3 4 5 | <p> Die Kleinen Pandas, auch Rote Pandas oder Katzenbären genannt sind eine Säugetiergattung, die im östlichen Himalaya und im Südwesten Chinas beheimatet ist und sich vorwiegend von Bambus ernährt. </p> |
Hier findet Ihr Möglichkeiten zur Vertiefung.
- Wie mache ich einen Zeilenumbruch (<br>)?
- Der HTML-Tag <br> wird verwendet, um einen Zeilenumbruch innerhalb eines Textes oder Absatzes zu erzeugen, ohne einen neuen Absatz zu beginnen.
- Wie mache ich eine Horizontale Linie (<hr>)?
- Der HTML-Tag <hr> wird verwendet, um eine horizontale Linie zu erzeugen, die dazu dient, visuell Elemente zu trennen oder einen Abschnitt abzuschließen.
5. Tags, Tags, Tags
~10 Minuten
Zeigt den Teilnehmenden ein paar weitere Tags, um den Text zu formatieren.
h Tag(headline), b Tag(fett), i Tag(kursiv), mark(markieren) Tag oder Ähnliches können hier gezeigt werden.
1 2 3 4 5 6 7 | <html> <p>Mein erster Text!</p> <h1>Das ist eine Überschrift!</h1> <b>Das ist fett!</b> <i>Das ist kursiv!</i> <mark>Das ist markiert!</mark> |
Wichtig ist immer wieder auf das Prinzip wie die Tags funktionieren hinzuweisen (Tag öffnen, Inhalt einfügen, Tag schließen). Lasst den Schüler*innen auch genug Zeit, um Ihre Webseite zu vervollständigen!
Wie stelle ich sicher, dass das Prinzip von allen verstanden wurde? (!Klick mich an!)
Sprich die Schüler*innen proaktiv mit Vornamen an und ermutige sie Fragen zu stellen, wenn es ihnen nicht klar ist.
Gehe durch die einzelnen HTML-Dokumente der Schüler*innen. Am besten, indem du sie dir in einzelnen Tabs öffnest.
Nimm dir Zeit, wir haben keine Eile. Auch wenn ihr so nicht durch das ganze Konzept kommt - nicht schlimm ;)
Wie stelle ich eine Frage im Chat bzw. wenn das Mikrofon nicht funktioniert?
Nutze dazu den Chat. Viele Schüler*innen kennen das aus dem Gamingbereich.
Zum Beispiel folgendermaßen:
- “Habt ihr das verstanden? Tippt in den Chat: 1 = Zustimmung , 2 = Ablehnung”
- “Wie läuft Replit bei euch gerade? Tippt in den Chat: 1 = gut, 2 = schlecht”
- “Tippe in den Chat: 1 = fertig, 2 = ich brauche noch Zeit”
Wenn du den Chat nicht nutzen möchtest, kannst du auch die Reaktionen in Zoom verwenden (z.B. Daumen).
Noch besteht die Webseite nur aus Überschriften und Text, dies sollen die Schüler*innen mit Hilfe unterschiedlicher Tags ändern. Hierbei soll das Verständnis der Tags gefestigt werden.
Nun könnt ihr mit Hilfe des Listen - Tags Ihnen zeigen wie man eine Liste setzt:
geordnete Liste - ordered list (ol)
1 2 3 4 5 | <ol> <li>Pizza</li> <li>Döner</li> <li>Kaiserschmarn</li> |
ungeordnete Liste - unordered list (ul)
1 2 3 4 5 | <ul> <li>Pizza</li> <li>Döner</li> <li>Kaiserschmarn</li> |
Hier findet Ihr Möglichkeiten zur Vertiefung.
VERSCHACHTELUNG
Nun gibt es auch die Möglichkeiten, unterschiedliche Tags zu verschachteln, das heißt mehrere Tags für einen Satz/Wort zu benutzen.
Kein Muss dies zu zeigen.
1 2 3 | <h1><ins>Überschrift 1</ins></h1> |
6. Der Inspektor
~10 Minuten
Jetzt geht es in die konkrete noch "echtere" Anwendung und ihr zeigt den Schüler*innen den Inspektor.
Das könnt ihr nun super als Auflockerung und neue Motivation für sie nutzen!
Der Inspektor ist das Tool, das man in der Website-Entwicklung sehr oft benutzt. Mit ihm kann man sich bestehende Websiten ansehen und temporär ihren Code verändern.
Jetzt wird es spannend. Schnappt euch am besten ein Projekt der Schüler*innen oder eine "einfache" euch bekannte Website und verändert ihren Inhalt.
Mit Rechtsklick -> Untersuchen oder F12 kommt ihr zum Inspektor. In Safari braucht ihr ein bisschen mehr, siehe hier.
Falls ihr keine Ideen, habt nutzt einfach die schon oben genannten Beispielseiten:
7. Entscheidung
Nun seid ihr als Inspirer*ess gefragt:
Wenn ihr merkt, dass die Schüler*innen es schon super verstanden haben, dann gehe sofort in den "INSPIRE ME"-Teil über und teile mit den Schüler*innen das Cheatsheet.
Wenn ihr merkt, dass die Schülerinnen und Schüler noch etwas mehr Anleitung und Inspiration von dir brauchen, dann zeige ihnen noch, wie man Videos und Bilder einfügt (!Klick mich an!)
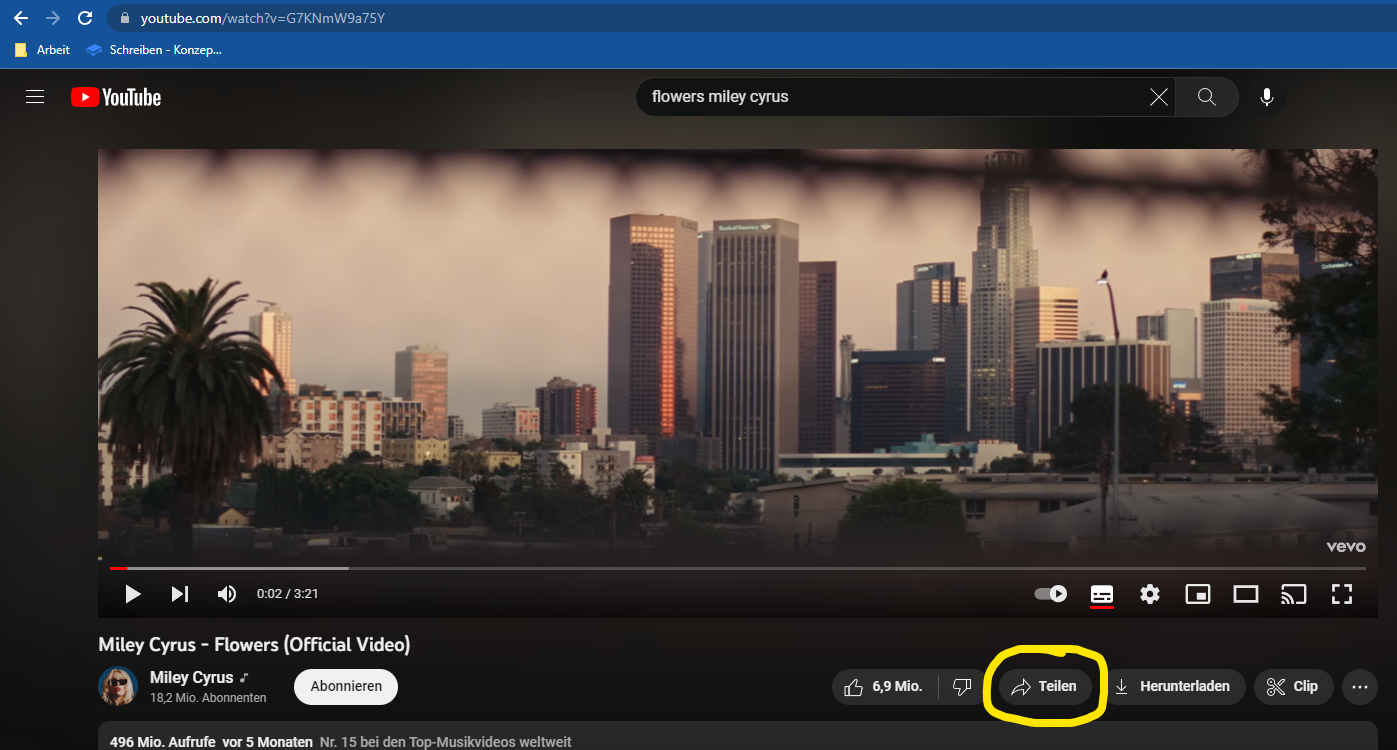
YOUTUBE Videos einfügen
- Geht auf ein beliebiges Youtube-Video.
- Dann geht unten auf Teilen.
- Weiter auf Einbetten.
- Dann weiter auf kopieren
- Anschließend mit Hilfe der Tasten Strg & V wieder auf deiner Webseite eingefügen.



1 2 3 4 5 6 7 8 | Beispielcodeschnipsel <iframe width="560" height="315" src=" |
Bilder einfügen
Um Bilder in den Code einzubinden, müsst ihr diese vorher noch von eurem Rechner in Repl.it hochladen.
- Als erstes lasst ihr die Schüler*innen ein Bild in Google suchen (passend zu ihrem Thema).
- Wenn Sie das passende Bild gefunden haben, müssen Sie rechtsklick darauf machen und die Option “Bild speichern unter” auszuwählen.
- Aufzeigen, wie ein Bild in repl.it über die „Upload File“-Funktion hochgeladen werden kann.
- Vorführen, wie das Bild umbenannt werden kann. Das ist wichtig für die vereinfachte Einbindung des Bildes im HTML-Dokument.
- Einbindung des Bilds auf der Website mit <img>-Tag:

1 | <img src="Bild1.jpg" /> |
Was sind Attribute?
In HTML sind Attribute wie besondere Anweisungen, die wir den verschiedenen Teilen einer Webseite geben, um ihnen zu sagen, wie sie sich verhalten sollen. Sie helfen uns, Dinge wie Farben, Größen oder Positionen von Texten, Bildern und anderen Elementen auf der Webseite anzupassen. Attribute sind wie kleine Zusatzinfos, die uns helfen, unsere Webseite so zu gestalten, wie wir es möchten.
An dieser Stelle kann man auch gerne schon mal zeigen, wie man das Bild mit Hilfe von Attributen anpassen kann.
Zum Beispiel
- width & height: Diese Attribute legen die Breite und Höhe des Bildes in Pixeln fest.
- style: Mit diesem Attribute könnt ihr direkt im HTML-Code Stile für das Bild festlegen, wie z.B. Farben, Ränder oder Abstände.
- title: Dieses Attribute zeigt einen Text an, wenn jemand mit der Maus über das Bild geht.
- alt: Dieses Attribute gibt eine alternative Beschreibung des Bildes an, die angezeigt wird, wenn das Bild nicht geladen werden kann.
8. INSPIRE ME - HTML
~30 Minuten
Jetzt kommt der proaktive "INSPIRE ME"-Teil aus Sicht der Schülerinnen und Schüler. Nun sind diese an der Reihe und inspirieren sozusagen dich als Inspir*ess!
Gib den Schüler*innen dazu folgendes Cheatsheet und lasse sie ihre eigene Website gestalten:
Cheatsheet
Ab hier habt ihr Zeit, die Schüler*innen frei arbeiten zu lassen. Lasst eure Teilnehmenden wissen, dass sie nun alle Grundfunktionen von HTML kennen und sich ihrer eigenen Webseite widmen können.
Steht nun für alle Fragen zur Verfügung.
Passt euch hier an die Dynamik der Gruppe an. Wenn die Schüler*innen eher zurückhaltend sind, geht durch die Dateien euer Teilnehmenden durch und sprecht die Schüler*innen direkt an.
Die Schüler*innen scheinen nicht so motiviert zu sein? (!Klick mich an!)
Versuche ein persönliches Gespräch zu starten.
Denke an das Kennenlernen am Anfang (beim Spiel "Alle,die" oder ähnlichem) und spreche sie proaktiv auf Themen an. So baust du Nähe und Vertrauen zu ihnen auf.
Vergiss dabei nie: Eine gute und positive Beziehung zu den Schüler*innen zu haben ist das Wichtigste für einen erfolgreichen Kurs (Die Erfahrung zeigt: Sogar noch wichtiger als tiefgründiges Fachwissen!) Das heißt, nimm dir unbedingt die Zeit auch persönliche Sachen von dir zu teilen, um nahbarer zu werden. Dann läuft das Programmieren und Inspirieren wie von alleine.
Das Ziel eines Hacker School Kurses ist es nicht, das Konzept stur von Anfang bis Ende durchzuarbeiten und unbedingt alles fertig zu bekommen.
Wie stelle ich eine Frage im Chat bzw. wenn das Mikrofon nicht funktioniert?
Nutze dazu den Chat. Viele Schüler*innen kennen das aus dem Gamingbereich.
Zum Beispiel folgendermaßen:
- “Habt ihr das verstanden? Tippt in den Chat: 1 = Zustimmung , 2 = Ablehnung”
- “Wie läuft Replit bei euch gerade? Tippt in den Chat: 1 = gut, 2 = schlecht”
- “Tippe in den Chat: 1 = fertig, 2 = ich brauche noch Zeit”
Wenn du den Chat nicht nutzen möchtest, kannst du auch die Reaktionen in Zoom verwenden (z.B. Daumen).
Beim Klicken durch die einzelnen Replit-Projekte sehe ich eine Fehlermeldung im Code!
Wenn die Gruppe ohnehin schon viel mit euch kommuniziert, helft ihnen dabei, ihre Probleme zu lösen und Ideen umzusetzen.
ChatGPT und KI
Das Thema wird sicher an den einen oder anderen Stelle aufkommen.
- Wenn ja: Gehe proaktiv darauf ein und versuche ChatGPT als Chance und Möglichkeit zu nutzen HTML schneller zu verstehen. Ähnlich wie das im Programmieren mit Stake Overflow oder Google auch ist. Denke auch hier an unser Hacker School Mindset WE INSPIRE.
- Wenn nein: Sprich es gerne an, zeige ChatGPT und nutze es als Motivationsschub. Gehe dabei gerne auf deine Erfahrungen ein und sensibilisere dafür, dass die Antworten hinterfragt werden sollten, da es keine Quellenangaben gibt und die Antworten auf Wahrscheinlichkeiten basieren.
- Doch was ist überhaupt eine KI am Beispiel von ChatGPT? Fragt die Schüler*innen, was sie denken und geht dann darauf ein.
Zum Beispiel auf folgende Art und Weise: "KI steht für Künstliche Intelligenz. Eine KI ist zu allererst ein sehr langer Programmcode (Algorithmus), mit dem eine Anwendung oder App (wie ChatGPT) entwickelt wird. Dabei kann diese Anwendung, Aufgaben erledigen, die normalerweise menschliche Intelligenz erfordern würden. Gleichzeitig ist ChatGPT aber natürlich kein Mensch, sondern eine computerbasierte Anwendung.
ChatGPT ist mit einer riesigen Datenmenge aus dem Internet "gefüttert" worden und hat daraus gelernt (genauso, wie unser Gehirn auch). Heißt ChatGPT hat sozusagen ganz genau die Texte im Internet analysiert und angeschaut. Wenn du z. B. fragst, was die Antwort auf die Frage: "Was ist die Hauptstadt von Deutschland?" ist, wird die Antwort mit hoher Wahrscheinlichkeit "Berlin" sein. Das liegt daran, dass ChatGPT durch die Textanalyse gelernt hat, dass die Hauptstadt von Deutschland in den allermeisten Fällen "Berlin" ist. Die Antwort wird dann in "menschlicher Art und Weise" gegeben.
Die Intelligenz von ChatGPT besteht also darin, dass es aus den gesammelten Informationen und Mustern eine logische Antwort ableitet, auch wenn es nicht wirklich "versteht" oder denkt wie ein Mensch. ChatGPT weiß dann mit höchster Wahrscheinlichkeit, dass die Antwort "Berlin" lauten muss.
Zu guter Letzt. Wenn dich jetzt die SuS zurückfragen, was genau ein Algorithmus, ein Programm oder eine Anwendung (App oder Anwendungsprogramm) ist, frage einfach ChatGPT. Oder lese diesen oder diesen Artikel durch.
Kommentiere gerne direkt hier, welche Erfahrungen du im Kurs damit gemacht hast, indem du links neben diesen Text klickst oder schreibe es ins Feedback am Ende des Kurses.
Jetzt ist spätestens Zeit für eine Pause.
Programmieren Teil 2: INSPIRE ME - CSS
~75 Minuten
Nach der Pause geht es weiter mit dem Styles-Teil.
1. Einführung Styles
~10 Minuten
Fangt dabei im Plenum an und führt dieses Thema kurz ein.
Schreibt am Besten einen neuen p-Tag und erklärt nun, dass ihr diesen anders aussehen lassen möchtet als die anderen p-Tags. Fangt damit an, etwas Einfaches zu verändern, wie die Schriftfarbe oder die Schriftgröße.
1 | <p style="font-size: 40px">Großer Text</p> |
Macht einen weiteren P-Tag und ändert einen weiteren Style.
1 | <p style="color:red">Dieser Text ist rot</p> |
Zeigt nun in einem dritten P-Tag, dass auch mehrere Styles für einen Tag festgelegt werden können, wie z.B. Schriftfarbe und Hintergrundfarbe.
1 2 3 | <p style="background-color:blue">Der Hintergrund ist blau</p> |
Erklärt, dass es sehr viele verschiedene Styles gibt und diese auch je nach Tag unterschiedlich sein können.
Lassst die Schüler*innen nun beliebig die Website erweitern und schön machen.
Was sind Attribute? (!Klick mich an!)
In HTML sind Attribute wie besondere Anweisungen, die wir den verschiedenen Teilen einer Webseite geben, um ihnen zu sagen, wie sie sich verhalten sollen. Sie helfen uns, Dinge wie Farben, Größen oder Positionen von Texten, Bildern und anderen Elementen auf der Webseite anzupassen. Attribute sind wie kleine Zusatzinfos, die uns helfen, unsere Webseite so zu gestalten, wie wir es möchten.
An dieser Stelle kann man auch gerne schon mal zeigen, wie man das Bild mit Hilfe von Attributen anpassen kann.
Zum Beispiel
- width & height: Diese Attribute legen die Breite und Höhe des Bildes in Pixeln fest.
- style: Mit diesem Attribute könnt ihr direkt im HTML-Code Stile für das Bild festlegen, wie z.B. Farben, Ränder oder Abstände.
- title: Dieses Attribute zeigt einen Text an, wenn jemand mit der Maus über das Bild geht.
- alt: Dieses Attribute gibt eine alternative Beschreibung des Bildes an, die angezeigt wird, wenn das Bild nicht geladen werden kann.
<head>-Tag?
Dieser Bereich enthält Informationen über die Webseite, die nicht sichtbar sind, aber wichtig für das Funktionieren und das Aussehen der Seite sind ("Meta-Daten"). Zum Beispiel den Titel der Seite, der im Browser-Tab angezeigt wird oder Verknüpfungen zu externen Dateien.
Geht auch hier nicht zu detailliert darauf ein, eher wenn Nachfragen kommen.
Wo finde ich Styles im Cheatsheet?
2. INSPIRE ME
~verbleibende Zeit
Lasst die Schüler*innen nun die restliche Zeit programmieren und geht auf individuelle Fragen ein.
Wichtig dabei: Habt immer die einzelnen Dokumente und Projekte im Blick, in dem ihr diese in einem neuen Tab geöffnet habt.
Soll ich Styles weiter vertiefen?
Wenn eure Gruppe Interesse an Styles zeigt, kann es sich lohnen, noch tiefer auf das "stylesheet" (style.css) einzugehen.
Dies wird genutzt, um Styles zu verwalten, sodass man einen einmal festgelegten Style für ganz viele Tags benutzen kann.
Vergesst nicht, das Stylesheet in die index.html - Datei einzubinden
und den head Tag zu erklären.
1 2 3 | <head> <link rel="stylesheet" href="style.css"> |
<head>-Tag?
Dieser Bereich enthält Informationen über die Webseite, die nicht sichtbar sind, aber wichtig für das Funktionieren und das Aussehen der Seite sind ("Meta-Daten"). Zum Beispiel den Titel der Seite, der im Browser-Tab angezeigt wird oder Verknüpfungen zu externen Dateien.
Geht auch hier nicht zu detailliert darauf ein, eher wenn Nachfragen kommen.
Die Schüler*innen scheinen nicht so motiviert zu sein? (!Klick mich an!)
Versuche ein persönliches Gespräch zu starten.
Denke an das Kennenlernen am Anfang (beim Spiel "Alle,die" oder ähnlichem) und spreche sie proaktiv auf Themen an. So baust du Nähe und Vertrauen zu ihnen auf.
Vergiss dabei nie: Eine gute und positive Beziehung zu den Schüler*innen zu haben ist das Wichtigste für einen erfolgreichen Kurs (Die Erfahrung zeigt: Sogar noch wichtiger als tiefgründiges Fachwissen!) Das heißt, nimm dir unbedingt die Zeit auch persönliche Sachen von dir zu teilen, um nahbarer zu werden. Dann läuft das Programmieren und Inspirieren wie von alleine.
Das Ziel eines Hacker School Kurses ist es nicht, das Konzept stur von Anfang bis Ende durchzuarbeiten und unbedingt alles fertig zu bekommen.
Wie stelle ich eine Frage im Chat bzw. wenn das Mikrofon nicht funktioniert?
Nutze dazu den Chat. Viele Schüler*innen kennen das aus dem Gamingbereich.
Zum Beispiel folgendermaßen:
- “Habt ihr das verstanden? Tippt in den Chat: 1 = Zustimmung , 2 = Ablehnung”
- “Wie läuft Replit bei euch gerade? Tippt in den Chat: 1 = gut, 2 = schlecht”
- “Tippe in den Chat: 1 = fertig, 2 = ich brauche noch Zeit”
Wenn du den Chat nicht nutzen möchtest, kannst du auch die Reaktionen in Zoom verwenden (z.B. Daumen).
Beim Klicken durch die einzelnen Replit-Projekte sehe ich eine Fehlermeldung im Code!
3. Häufige Fragen
~verbleibende Zeit
Wünscht ihr euch hier Antworten zu häufigen Konzeptfragen und weitere Inspiration?
Wenn ja, dann kommentiert hier direkt, in dem ihr hier links neben diesen Text klickt. Dort erscheint eine Sprechblase und ihr könnt kommentieren.
Berufsorientierung und Feedback
~30 Minuten
- Wenn ihr eurer Gruppe am Ende noch Feedback geben wollt, dann nehmt euch gerne jetzt Zeit dafür.
- Fragt nach, ob jemand (in der Abschlussrunde im großen Plenum) vorstellen möchte, was ihr so gemacht habt.
- Die Teilnehmenden, die möchten, stellen ihre Projekte vor
- Die Berufsorientierung wird von der Team Inspiress oder dem Team Inspirer eingeleitet
- Hier erzählt ihr in einem Gespräch mit dem Team Inspirer oder der Team Inspiress davon, wie ihr in die IT gekommen seid und was euch daran Spaß macht.
- In unserem Inspirer Handbuch findet ihr noch weitere Tipps für eine spannende Berufsorientierung
- (Wenn erwünscht, bekommt der*die Lehrer*in kurz das Wort)
- Feedbacklinks werden von den Team-Inspirern geteilt
