Scratch: Pong
- dann gehe nochmal eine Ebene höher und klicke dich dort durch
- und lies dir unseren Blogeintrag zu unserem Mindset durch
Scratch: Pong
Entwicklungsumgebung
- Wir arbeiten während des Kurses mit dem Online-Editor von Scratch → https://scratch.mit.edu/projects/editor
- Scratch ist eine graphische Programmiersprache des MIT, die es besonders einfach macht, eigene kleine Spiele zu entwickeln.
- Der Online Editor funktioniert ohne Account, wir können also sofort loslegen. Wenn man trotzdem Projekte speichern möchte, muss man sich entweder einen Account erstellen oder über Datei > Auf deinem Computer speichern die Datei speichern.
- Die Sprache des Editors lässt sich einfach unter Einstellungen > Sprache geändert werden.
Kennenlernen
~5 Minuten
Vorstellungsrunde mit Programmiererfahrung/Motivation
Ihr stellt euch vor und erzählt, wie ihr zur Hacker School und zum Coden gekommen seid.
Nun die Teilnehmer:
- Wie heißt Du? (Achtet darauf, dass die Kinder sich nur mit Vornamen vorstellen – Datenschutz.)
- Warum bist Du hier?
- Hast Du schon mal programmiert?
- Was willst Du lernen?
Vorstellung interaktiver gestalten? (!Klick mich an!)
In unserem Inspirer Handbuch findet ihr
weitere Spielideen.
Wenn Ihr ONLINE diese Vorstellung etwas interaktiver gestalten möchtest, empfehlen wir das Spiel “Alle, die”, was im folgenden erklärt wird:
Spielidee und Ziel
Alle Schüler*innen machen ihre Kamera an und kommen locker und leicht ins Gespräch mit den jeweiligen Inspirer.
Außerdem: Erste Diagnose, was die Schüler*innen können.
Ablauf
- Fordert die Schüler*innen auf die Kamera anzumachen und checke, ob alle Kameras funktionieren
- Fordert die Schüler*innen auf die Kamera mit dem Finger zu verdecken oder sie aus zu machen
- Stellt eine “Alle, die”-Frage (z.B: “Alle, die schon einmal programmiert haben?” oder “Alle, die Sport in der Freizeit machen?”)
- Alle, die sich angesprochen fühlen, nehmen ihren Finger von der Kamera oder machen die Kamera an
- Stellt kurze Rückfragen und kommt ins Gespräch
- Stellt eine zweite Frage
- Stellt kurze Rückfragen und kommt ins Gespräch
- usw.
Nutzt den Chat, wenn die Kameras deaktiviert sind. Viele Schüler*innen kennen das aus dem Gamingbereich.
Zum Beispiel folgendermaßen:
- “Tippt in den Chat: 1 = Zustimmung , 2 = Ablehnung”
Wenn Ihr den Chat nicht nutzen möchtet, könnt ihr auch die Reaktionen in Zoom verwenden (z.B. Daumen hoch Emoji für alle, die die Kamera deaktiviert haben.)
Sammlung von möglichen Fragen (!Klick mich an!)
Diese Sammlung ist frei erweiterbar
IT/Programmieren
- Wer hat schon mal programmiert?
- Wer kann sich vorstellen etwas mit Programmieren und IT zu machen?
Hobbies
- Wer von Euch macht Sport in der Freizeit?
- Wer spielt ein Instrument?
- Wer spielt Computerspiele?
- Wer spielt Handyspiele?
Lustiges
- Wer hat eine Schuhgröße größer als 35?
Wir programmieren Pong: Intro
In diesem Teil richten wir uns nach dem Pong-Tutorial auf der Seite https://scratch.mit.edu/projects/editor. Ihr findet es über Tutorien > Pong-Spiel.
Dieser Teil ist relativ eng angeleitet. Teilt euren Bildschirm, programmiert vor und lasst den Teilnehmenden danach Zeit, euch nachzuprogrammieren und auch eigene Ideen und Ansätze auszuprobieren.
Unser Programm besteht am Ende aus drei Gegenständen: Ball, Paddle und Linie. Im Weiteren werden diese Teile einzeln programmiert.
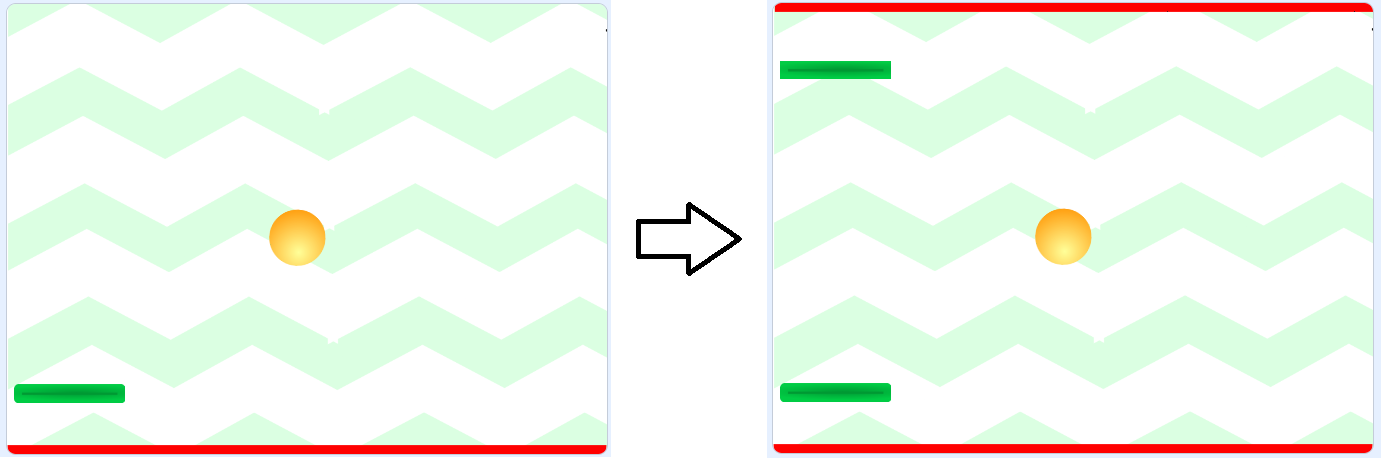
Teilt euren Bildschirm und zeigt ihnen dieses Beispiel-Spiel, damit sich die Teilnehmenden gut vorstellen können, woran wir die nächste Zeit arbeiten werden.
Lasst sie kurz überlegen, wie sie selbst dieses Spiel modifizieren können und welche ästhetischen Aspekte sie gerne ändern möchten.
Die Teilnehmenden sollen explizit dazu angeregt werden, kreativ zu werden, was die Wahl von Hintergrund und Kostümen angeht.
Jetzt bekommen die Teilnehmenden den Link für den Online Editor: https://scratch.mit.edu/projects/editor
Bei Scratch ist es für die Teilnehmenden vor allem wichtig, viel selbst auszuprobieren, da sie nur so die Konzepte richtig begreifen. Es geht also weniger darum, den von uns vorgeschlagenen Code genau so nachher auf den Bildschirmen der Teilnehmenden zu sehen, sondern darum, grundlegende Konzepte anhand dieses Codes zu erlernen.
Fangt daher gerne damit an, gemeinsam mit der Webseite zu experimentieren und erklärt währenddessen, was ihr gerade macht.
Gebt ihnen immer genug Zeit, selbst Dinge auszuprobieren und mit ihrem Projekt herumzuspielen.
Achtet darauf, dass alle die Seite geöffnet haben, bevor ihr weitermacht.
Programmieren Teil 1: WE INSPIRE
~75 Minuten
Eigene Kostüme, eigener Hintergrund
Lasst die Teilnehmenden in ihrem eigenen Editor einen eigenen Hintergrund wählen.
Dies geht unten rechts unter Bühnenbild wählen.
Nun sollen die Teilnehmenden ihren Ball anpassen.
Dafür gehen sie unten rechts auf Figur wählen und wählen eine neue Figur aus.
Die Katze, die standardmäßig auf der Bühne erscheint, kann gelöscht werden.
Wählt einen Ball aus.
Funktionen aufrufen
- Jeder Code in Scratch braucht einen Auslöser/ein Event (zB. Klick, grüne Flagge, Berührung)
Beispiele aus dem echten Leben wären: Youtube - Play Button; Ampel - Knopf drücken; intelligente Rolladen - Uhrzeit - Unser “Startereignis” in Scratch ist der Klick auf die grüne Flagge oben links über dem Bühnenbild.
Fügt den Wenn grüne Flagge angeklickt wird-Block hinzu. Code, den wir nun an den diesen Block anheften, wird ausgeführt, sobald die grüne Flagge gedrückt wird.
Bewegung
(Ball)
Lasst die Kinder ausprobieren, ob sie es hinbekommen, dass der Ball sich ein bisschen nach rechts bewegt.

Schleifen
(Ball)

Lasst die Teilnehmenden den Code ausführen. Der Ball schießt plötzlich nach rechts an den Rand und bewegt sich dann gar nicht mehr. Woran liegt das? Wie könnten wir das ändern? Mögliche Fragen an die Kinder:
- Wie hätten wir gerne, dass der Ball sich verhält?
- Wann sollte der Ball seine Richtung ändern?
- In welche Richtung sollte der Ball sich dann bewegen?
If-Bedingungen
(Ball)
In unserem Fall: Wenn der Ball die Wand berührt, dann (...) pralle vom Rand ab.
Fügt folgenden Code zu eurem Programm hinzu:

Hier ist ein guter Zeitpunkt, um auf die verschiedenen Kategorien (Farben) von Bausteinen einzugehen. Fragt, wo die Teilnehmenden verschiedene Bausteine vermuten würden, um frühzeitig ein Verständnis für die Struktur der Seite zu vermitteln.
Bewegung
(Paddle)
Fügt ein Paddle hinzu (unten rechts: neue Figur hinzufügen). Der*die Spieler*in bewegt nachher das Paddle, damit der Ball nicht den Boden berührt. Um das Paddle zu programmieren, muss man dieses unten auswählen. Im Programmierfeld rechts oben sieht man das Bild des Gegenstandes, den man gerade programmiert.
Verwendet dafür folgenden Code:

Interaktion zwischen Objekten
(Ball)
Fügt folgenden Code zu dem Ball hinzu und erklärt jeden Baustein:

Endbedingung
(Linie)
Bisher passiert nichts, wenn der Ball den unteren Rand berührt. Das wollen wir ändern.
Dafür fügen wir am unteren Rand eine Linie hinzu (auch bei Figuren zu finden).
Genau wie bei dem Paddle müssen wir jetzt für die Linie Code schreiben.

Ab hier funktioniert das Spiel grundsätzlich. Bevor die Teilnehmenden komplett frei arbeiten, bietet es sich an, noch zwei kleine Erweiterungen vorzunehmen.
Korrektes Abprallen
(Ball)
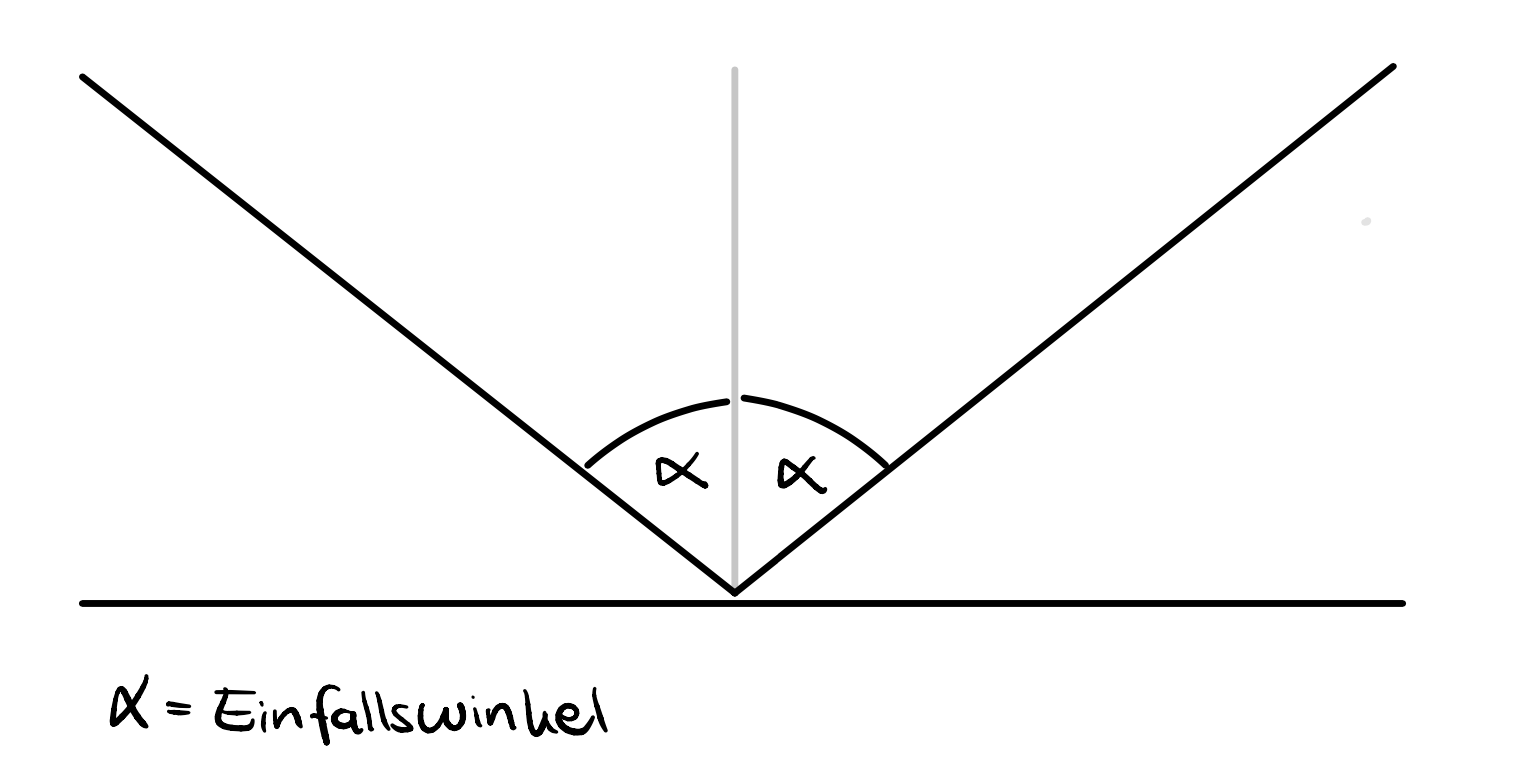
Hierfür muss man ein bisschen mit den Einfalls- und Ausfallswinkeln herumüberlegen.
- Der Ball soll beim Abprallen die Richtung umkehren (drehe dich um 180)
- Aber er sollte nicht in dieselbe Richtung zurückfliegen - da wir hier eine “richtige” Physik möchten wir, dass Einfallswinkel = Ausfallswinkel gilt. Um das zu implementieren, machen wir uns die Variable Richtung (in der Skizze alpha) zunutze. (- 2 * Richtung)
- Um das Spiel interessanter zu machen, soll sich die Richtung zusätzlich um eine Zufallszahl variabel verändern.


Spawnen
(Ball)

Programmieren Teil 2: INSPIRE ME
~75 Minuten
Mögliche Erweiterungen
Ab hier könnt ihr die Teilnehmenden komplett frei arbeiten lassen, und sie hauptsächlich dabei unterstützen, ihre eigenen Ideen umzusetzen.
Als Erstes können die Teilnehmenden noch einmal mit Kostümen, Hintergründen, Geschwindigkeit, Farben o.Ä. herumspielen. Das lockert die Atmosphäre auf und sorgt für schnellere Erfolgserlebnisse.
Game Over
(Erweiterungen: GameOver-Figur)
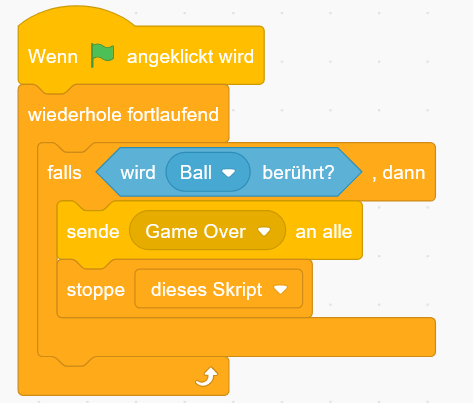
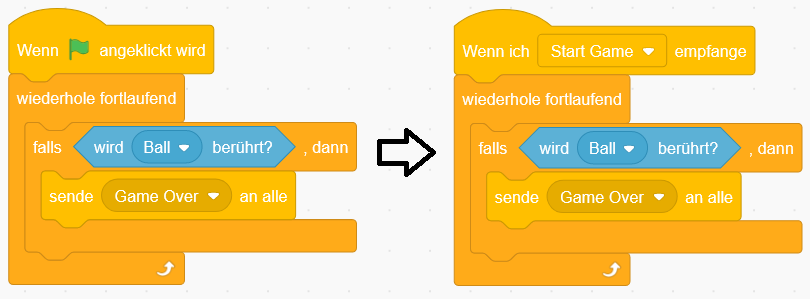
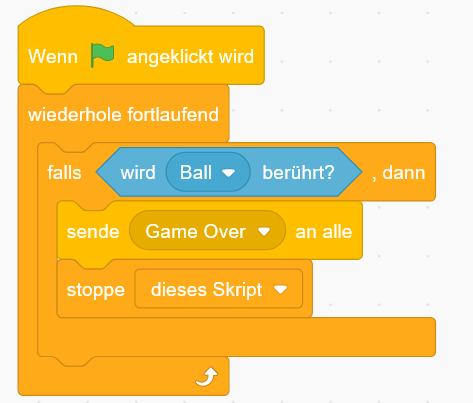
Im Skript der Linie muss folgendes ergänzt werden:

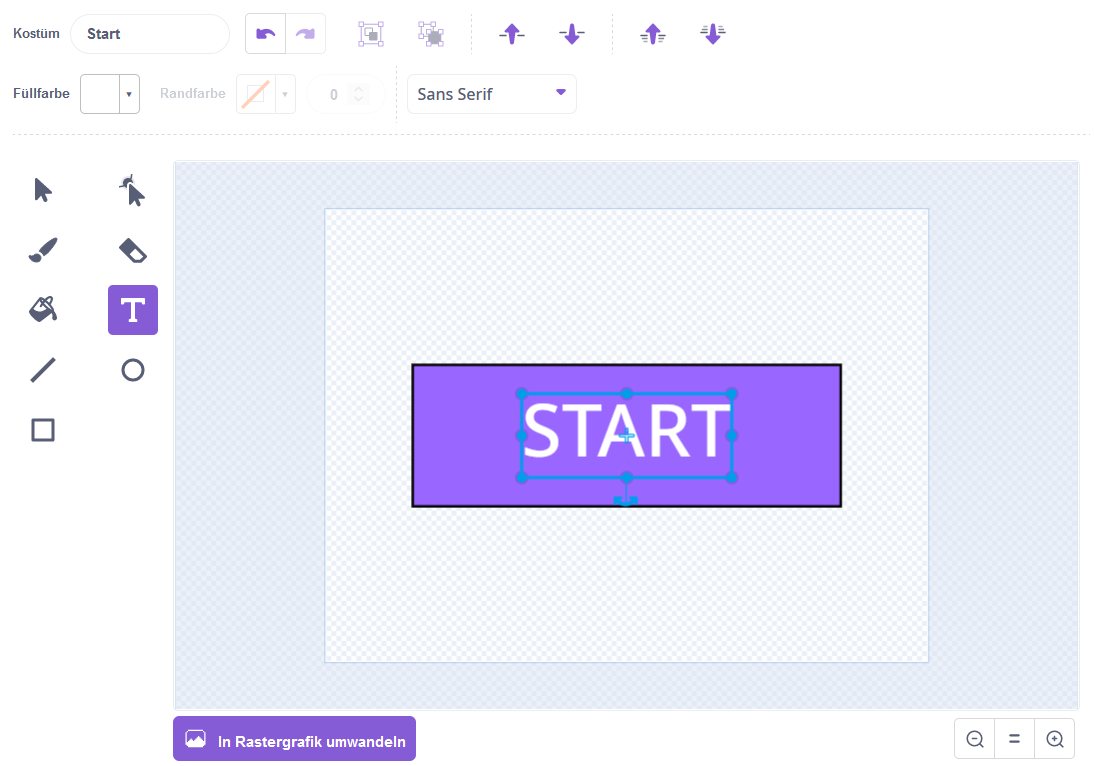
Jetzt brauchen wir eine weitere Figur mit dem Schriftzug "Game Over"

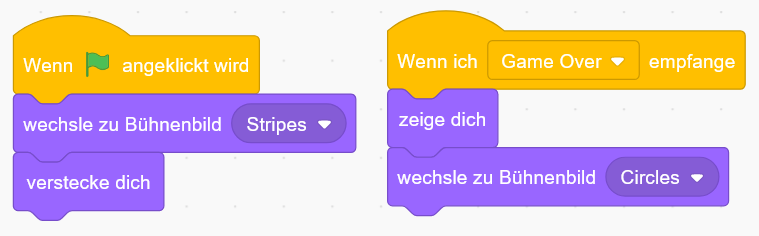
In dieser Figur fügen wir als Skript folgende Blöcke ein:

Start / Restart
(Erweiterungen: Start/Restart-Figur)

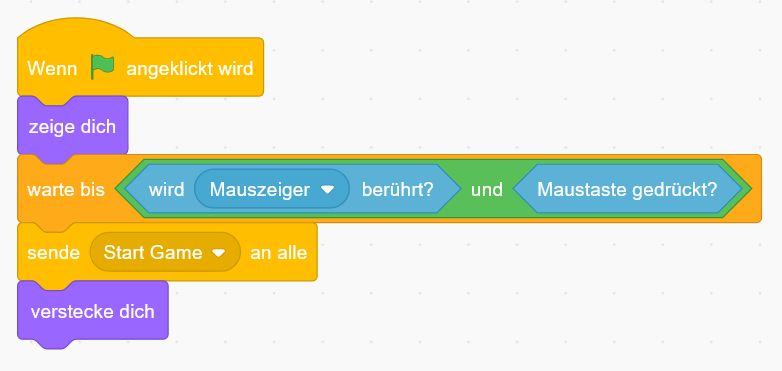
Im Skript vom Start-Button senden wir, sobald er angeklickt wird, eine neue Nachricht “StartGame”

Jetzt müssen wir noch die anderen Objekte so anpassen, dass sie auf die "Start Game"-Nachricht reagieren. Das machen wir, indem wir Wenn Flage angeklickt wird mit Wenn ich "Start Game" empfange ersetzen.




Dafür erstellen wir wieder eine neue Figur.

Der Restart-Button zeigt sich, genau wie der GameOver-Button, erst wenn die Nachricht “GameOver” empfangen wird. Im Skript vom Start-Button senden wir, sobald er angeklickt wird, ebenfalls die Nachricht “StartGame”.

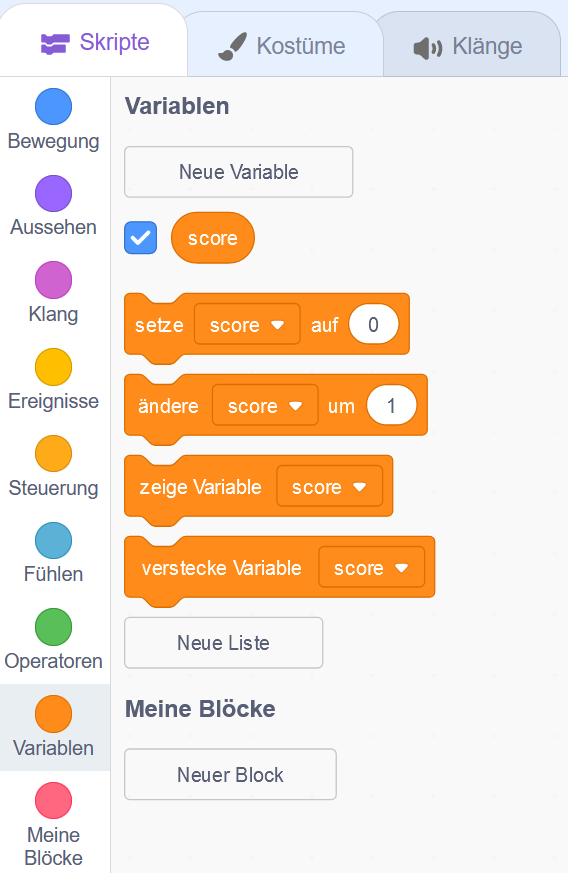
Score
(Erweiterungen: Ball/Paddle)

Bei unserer Vogel-Skript mit muss nun der Score auf 0 gesetzt werden.

Im Skript des Balls müssen nun folgenden Blöcke ergänzt werden.

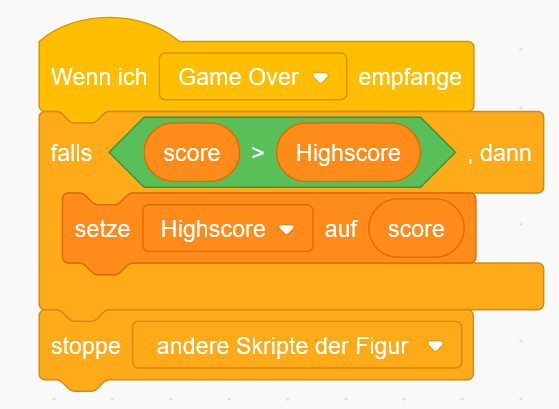
Highscore
(Erweiterungen: Ball)

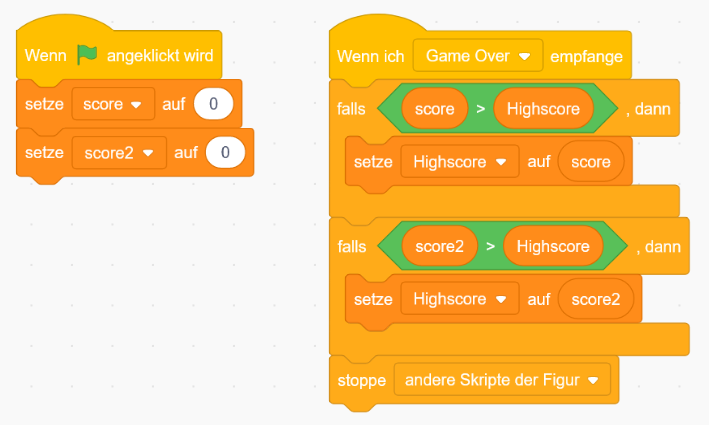
Damit der Highscore am Ende auch richtig angezeigt wird muss das Skript vom Ball ergänzt werden.

Highscore wird immer dann angepasst, wenn der Score nach dem Game Over größer ist als der aktuelle Highscore.
Sound
(Erweiterungen: Ball)

Multiplayer
(Erweiterungen: Ball/Paddle)

Für das Skript von Linie 2 können wir einfach das Skript von Linie kopieren.

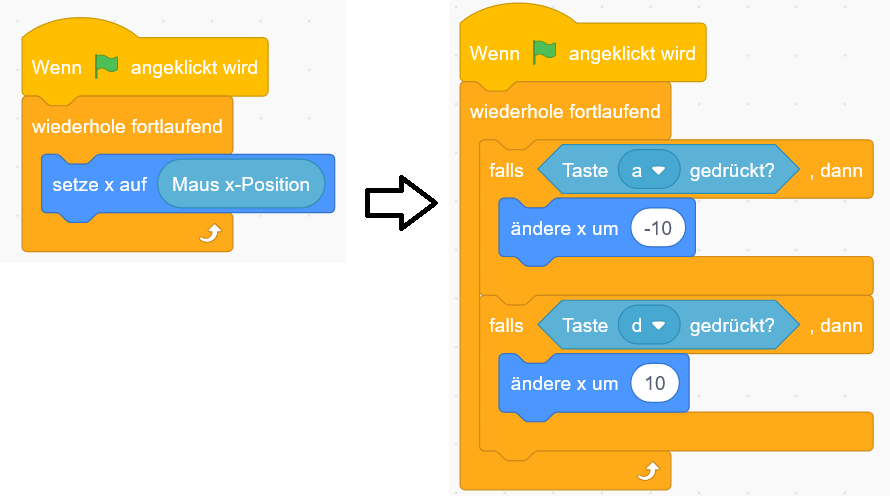
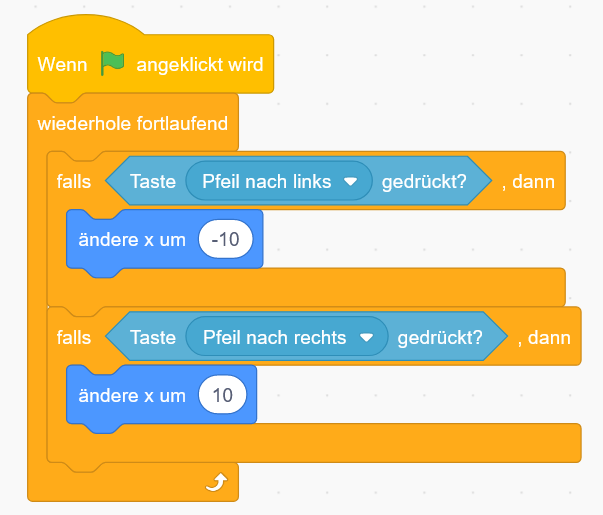
Da wir nun zwei Paddles unabhängig voneinander steuern wollen, passen wir die Skripte für die Bewegung wie folgt an:


Jetzt müssen wir nur noch das Skript vom Ball anpassen. Hierfür kopieren wir den Teil, welcher auf die Berührung mit Paddle reagiert und passen ihn für Paddle2 an. Die Startposition des Balls passen wir so an, dass er mittig startet:
Hinweis zu Einfalls- & Ausfallswinkel

Außerdem haben wir auch eine neue Variable score2 erstellt, welche wir für das Paddle2 benutzen. Dieser Score muss natürlich auch am Anfang zurückgesetzt werden und beim Highscore beachtet werden.

Berufsorientierung und Feedback
~30 Minuten
- Wenn ihr eurer Gruppe am Ende noch Feedback geben wollt, dann nehmt euch gerne jetzt Zeit dafür.
- Fragt nach, ob jemand (in der Abschlussrunde im großen Plenum) vorstellen möchte, was ihr so gemacht habt.
- Die Teilnehmenden, die möchten, stellen ihre Projekte vor
- Die Berufsorientierung wird von der Team Inspiress oder dem Team Inspirer eingeleitet
- Hier erzählt ihr in einem Gespräch mit dem Team Inspirer oder der Team Inspiress davon, wie ihr in die IT gekommen seid und was euch daran Spaß macht.
- In unserem Inspirer Handbuch findet ihr noch weitere Tipps für eine spannende Berufsorientierung
- (Wenn erwünscht, bekommt der*die Lehrer*in kurz das Wort)
- Feedbacklinks werden von den Team-Inspirern geteilt