Scratch: Pong
- dann gehe nochmal eine Ebene höher und klicke dich dort durch
- und lies dir unseren Blogeintrag zu unserem Mindset durch
Scratch: Pong
Anforderungen an Inspirer
Wer beruflich oder im Studium gewisse Programmiererfahrung gesammelt hat - egal worin - sattelt sich das fix auf. Wenn ihr einen Scratch-Kurs geben wollt, checkt Folgendes für euch ab:
- Ihr habt alle Programmierkonstrukte verstanden und kannst sie anschaulich erklären.
-> Das heißt hier vor allem, dass ihr euch so viel mit Scratch beschäftigt habt, dass ihr in der Lage seid, euere eigenen Programmierideen in Scratch auszudrücken. Zum Beispiel gibt es dort keine Datenstrukturen. - Ihr wisst, wie die Entwicklungsumgebung funktioniert und kannst eine verständliche und hilfreiche Einführung dazu halten.
- Ihr könnt mit 5. - 7.-Klässlern so kommunizieren, dass sie sich ernst genommen fühlen.
- Ihr könnt auch erfahreneren Teilnehmenden Aufgaben geben, die sie nicht unterfordern - das muss zum Beispiel auch gar nicht mehr Scratch sein.
Entwicklungsumgebung
- Wir arbeiten während des Kurses mit dem Online-Editor von Scratch → https://scratch.mit.edu/projects/editor
- Scratch ist eine graphische Programmiersprache des MIT, die es besonders einfach macht, eigene kleine Spiele zu entwickeln.
- Der Online Editor funktioniert ohne Account, wir können also sofort loslegen. Da die Projekte aufgrund von Internetproblemen oder anderem öfter verloren gehen, zeigt es den Kindern gern immer wieder, wie sie ihre Projekte speichern können. Das geht oben im Editor über über Datei > Auf deinem Computer speichern die Datei speichern.
- Die Sprache des Editors lässt sich einfach unter Einstellungen > Sprache geändert werden.
Kennenlernen
~5 Minuten
Das Kennenlernen machen wir in Yourschool PLUS Kursen meist durch ein kurzes Aufwärmspiel mit den Schüler*innen. Zudem wird der Team Inspirer oder die Team Inspiress euch am Anfang des Kurses bitten, euch kurz vorzustellen.
Programmieren
Ort: Kleingruppe
Verantwortlich: Inspirer
Wir programmieren Pong: Intro
In diesem Teil richten wir uns nach dem Pong-Tutorial auf der Seite https://scratch.mit.edu/projects/editor. Ihr findet es über Tutorien > Pong-Spiel.
Dieser Teil ist relativ eng angeleitet. Teilt euren Bildschirm, programmiert vor und lasst den Teilnehmenden danach Zeit, euch nachzuprogrammieren und auch eigene Ideen und Ansätze auszuprobieren.
Unser Programm besteht am Ende aus drei Gegenständen: Ball, Paddle und Linie. Im Weiteren werden diese Teile einzeln programmiert.
Teilt euren Bildschirm und zeigt ihnen dieses Beispiel-Spiel, damit sich die Teilnehmenden gut vorstellen können, woran wir die nächste Zeit arbeiten werden.
Lasst sie kurz überlegen, wie sie selber dieses Spiel modifizieren können und was sie gerne Kreatives daran ändern möchten.
Die Teilnehmenden sollen explizit dazu angeregt werden, kreativ zu werden, was die Wahl von Hintergrund und Kostümen angeht.
Jetzt bekommen die Teilnehmenden den Link für den Online Editor: https://scratch.mit.edu/projects/editor
Bei Scratch ist es für die Teilnehmenden vor allem wichtig, viel selbst auszuprobieren, da sie nur so die Konzepte richtig begreifen. Es geht also weniger darum, den von uns vorgeschlagenen Code genau so nachher auf den Bildschirmen der Teilnehmenden zu sehen, sondern darum, grundlegende Konzepte anhand dieses Codes zu erlernen.
Fangt daher gerne damit an, gemeinsam mit der Webseite zu experimentieren und erklärt währenddessen, was ihr gerade macht.
Gebt ihnen immer genug Zeit selbst Dinge auszuprobieren und mit ihrem Projekt herumzuspielen.
Achtet darauf, dass alle die Seite geöffnet haben, bevor ihr weitermacht.
Eigene Kostüme, eigener Hintergrund
Lasst die Teilnehmenden in ihrem eigenen Editor einen eigenen Hintergrund wählen.
Dies geht unten rechts unter Bühnenbild wählen.
Nun sollen die Teilnehmenden ihren Ball anpassen.
Dafür gehen sie unten rechts auf Figur wählen und wählen eine neue Figur aus.
Die Katze, die standardmäßig auf der Bühne erscheint, kann gelöscht werden.
Wählt einen Ball aus.
Funktionen aufrufen
- Jeder Code in Scratch braucht einen Auslöser/ein Event (zB. Klick, grüne Flagge, Berührung)
Beispiele aus dem echten Leben wären: Youtube - Play Button; Ampel - Knopf drücken; intelligenter Rollladen - Uhrzeit - Unser “Startereignis” in Scratch ist der Klick auf die grüne Flagge oben links über dem Bühnenbild.
Fügt den Wenn grüne Flagge angeklickt wird-Block hinzu. Code, den wir nun an den diesen Block anheften, wird ausgeführt, sobald die grüne Flagge gedrückt wird.
Bewegung
(Ball)
Lasst die Kinder ausprobieren, ob sie es hinbekommen, dass der Ball sich ein bisschen nach rechts bewegt.

Schleifen
(Ball)

Lasst die Teilnehmenden den Code ausführen. Der Ball schießt plötzlich nach rechts an den Rand und bewegt sich dann gar nicht mehr. Woran liegt das? Wie könnten wir das ändern?
- Wie hätten wir gerne, dass der Ball sich verhält?
- Wann sollte der Ball seine Richtung ändern?
- In welche Richtung sollte der Ball sich dann bewegen?
If-Bedingungen
(Ball)
In unserem Fall: Wenn der Ball die Wand berührt, dann (...) pralle vom Rand ab.
Fügt folgenden Code zu eurem Programm hinzu:

Hier ist ein guter Zeitpunkt, um auf die verschiedenen Kategorien (Farben) von Bausteinen einzugehen. Fragt, wo die Teilnehmenden verschiedene Bausteine vermuten würden, um frühzeitig ein Verständnis für die Struktur der Seite zu vermitteln.
Bewegung
(Paddle)
Fügt ein Paddle hinzu (unten rechts: neue Figur hinzufügen). Der*die Spieler*in bewegt nachher das Paddle, damit der Ball nicht den Boden berührt. Um das Paddle zu programmieren, muss man dieses unten auswählen. Im Programmierfeld rechts oben sieht man das Bild des Gegenstandes, den man gerade programmiert.
Verwendet dafür folgenden Code:

Interaktion zwischen Objekten
(Ball)
Fügt folgenden Code zu dem Ball hinzu und erklärt jeden Baustein:

Endbedingung
(Linie)
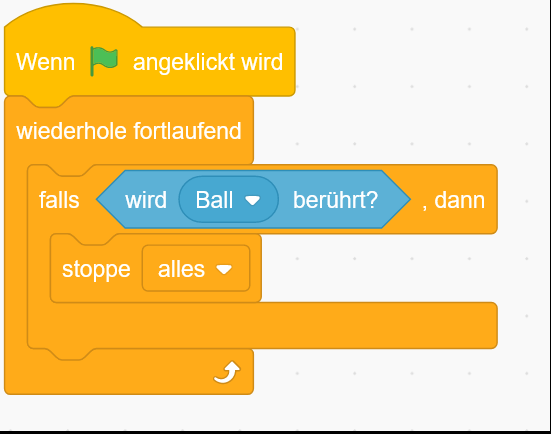
Bisher passiert nichts, wenn der Ball den unteren Rand berührt. Das wollen wir ändern.
Dafür fügen wir am unteren Rand eine Linie hinzu (auch bei Figuren zu finden).
Genau wie bei dem Paddle müssen wir jetzt für die Linie Code schreiben.

Ab hier funktioniert das Spiel grundsätzlich. Bevor die Teilnehmenden komplett frei arbeiten, bietet es sich an, noch zwei kleine Erweiterungen vorzunehmen.
Korrektes Abprallen
(Ball)
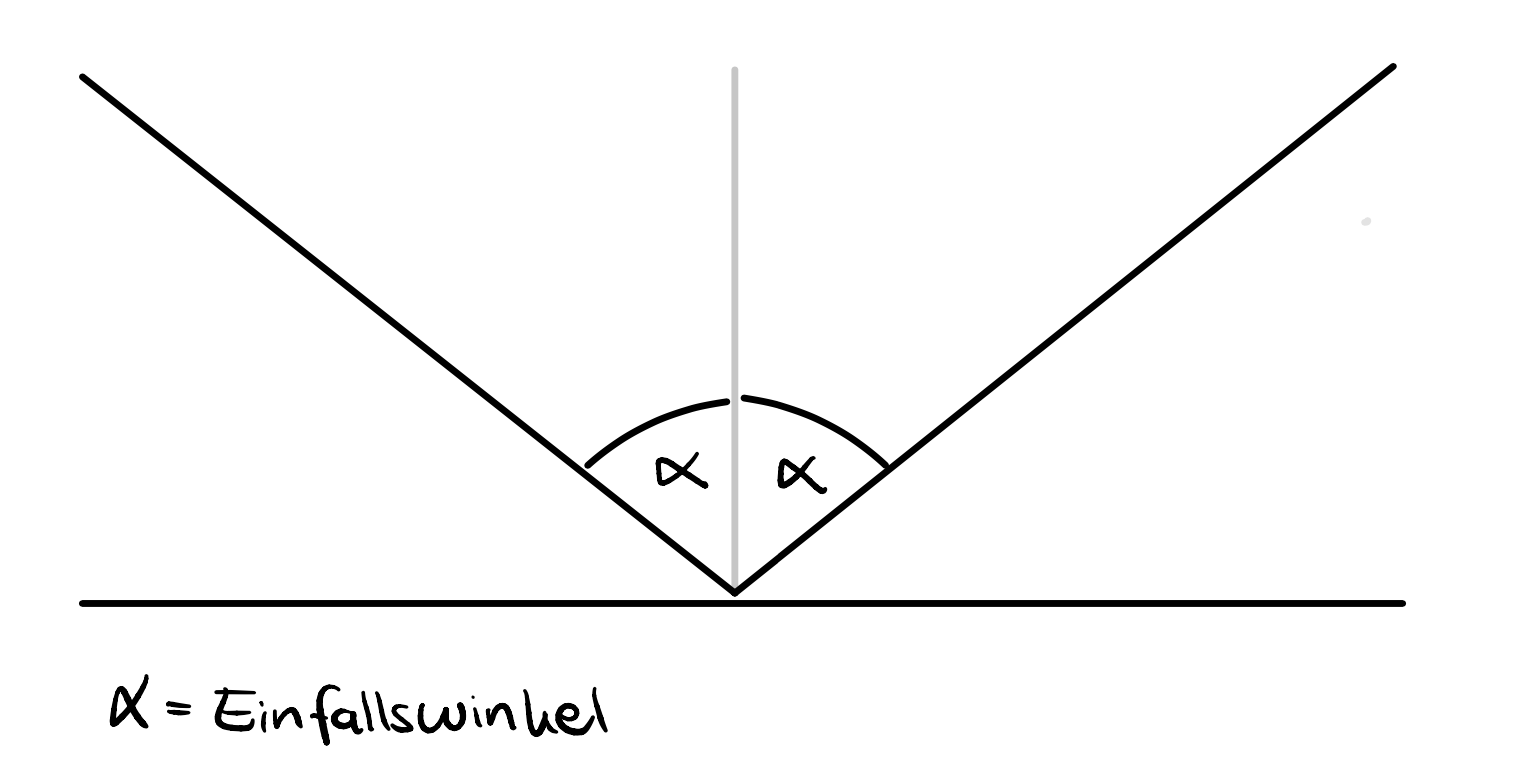
Hierfür muss man ein bisschen mit den Einfalls- und Ausfallswinkeln herumüberlegen.
- Der Ball soll beim Abprallen die Richtung umkehren (drehe dich um 180)
- Aber er sollte nicht in dieselbe Richtung zurückfliegen - da wir hier eine “richtige” Physik möchten wir, dass Einfallswinkel = Ausfallswinkel gilt. Um das zu implementieren, machen wir uns die Variable Richtung (in der Skizze alpha) zunutze. (- 2 * Richtung)
- Um das Spiel interessanter zu machen, soll sich die Richtung zusätzlich um eine Zufallszahl variabel verändern.


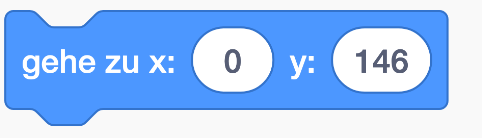
Spawnen
(Ball)

Erweiterungen
Als Erstes können die Teilnehmenden noch einmal mit Kostümen, Hintergründen, Geschwindigkeit, Farben o.Ä. herumspielen. Das lockert die Atmosphäre auf und sorgt für schnellere Erfolgserlebnisse.
Einige weiterführende Ideen:
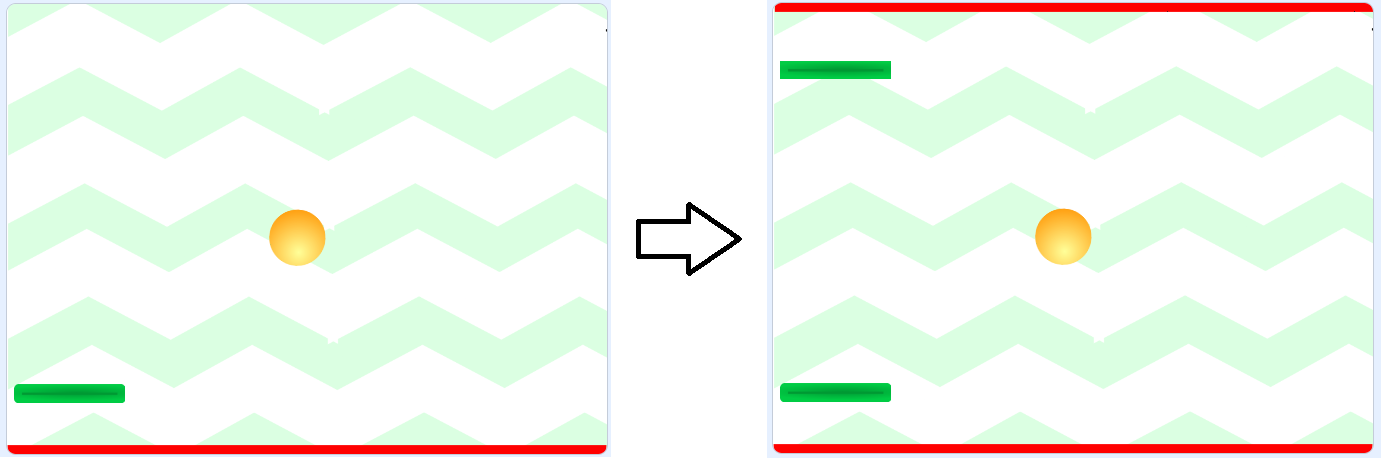
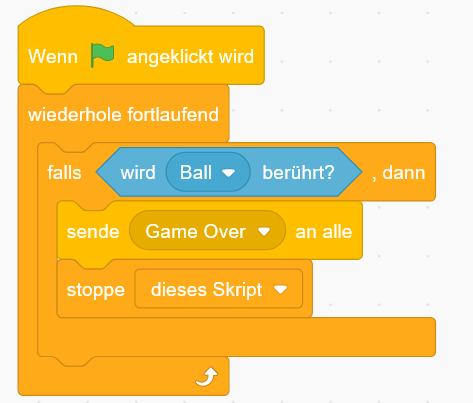
Game Over
(Erweiterungen: GameOver-Figur)
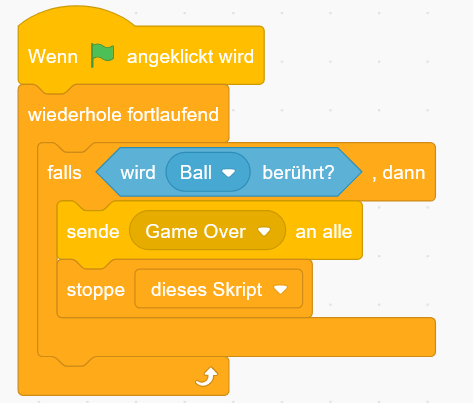
Im Skript der Linie muss folgendes ergänzt werden:

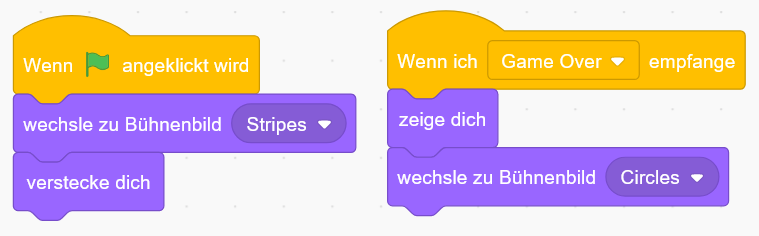
Jetzt brauchen wir eine weitere Figur mit dem Schriftzug "Game Over"

In dieser Figur fügen wir als Skript folgende Blöcke ein:

Start / Restart
(Erweiterungen: Start/Restart-Figur)

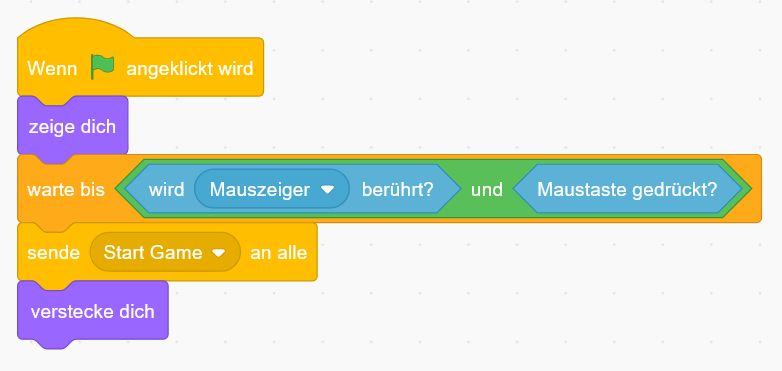
Im Skript vom Start-Button senden wir, sobald er angeklickt wird, eine neue Nachricht “StartGame”

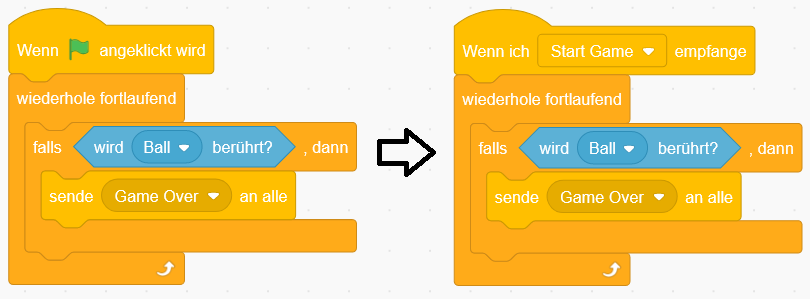
Jetzt müssen wir noch die anderen Objekte so anpassen, dass sie auf die "Start Game"-Nachricht reagieren. Das machen wir, indem wir Wenn Flage angeklickt wird mit Wenn ich "Start Game" empfange ersetzen.




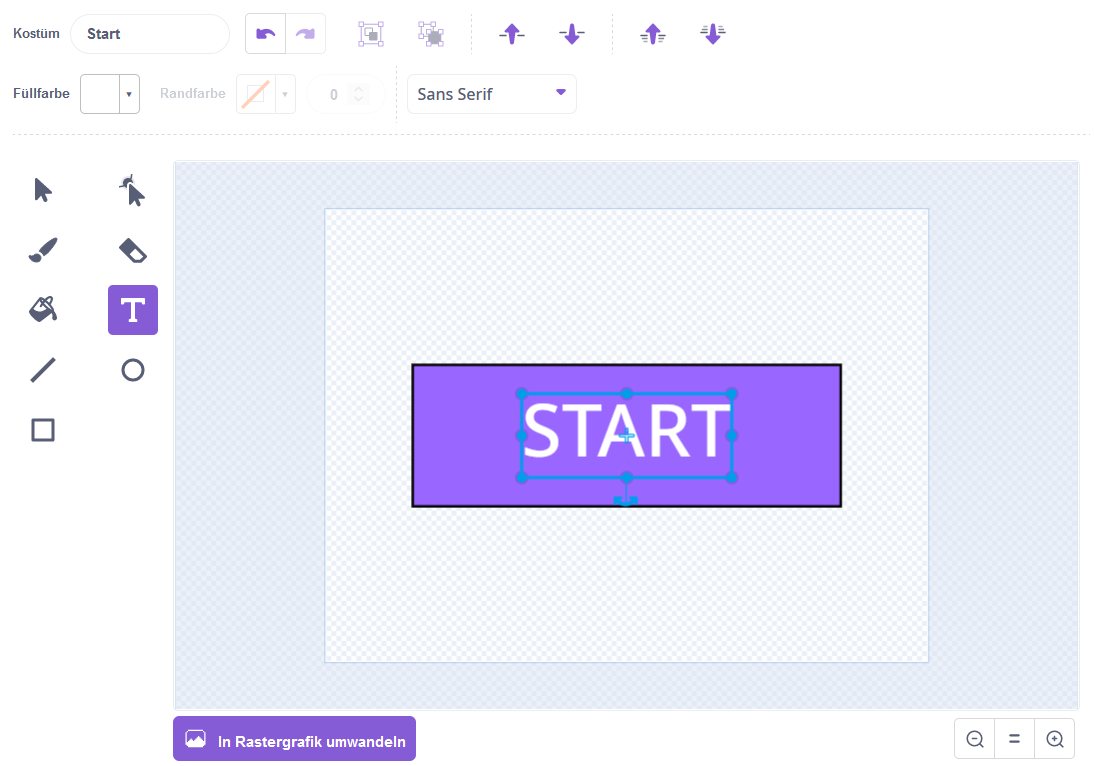
Dafür erstellen wir wieder eine neue Figur.

Der Restart-Button zeigt sich, genau wie der GameOver-Button, erst wenn die Nachricht “GameOver” empfangen wird. Im Skript vom Start-Button senden wir, sobald er angeklickt wird, ebenfalls die Nachricht “StartGame”.

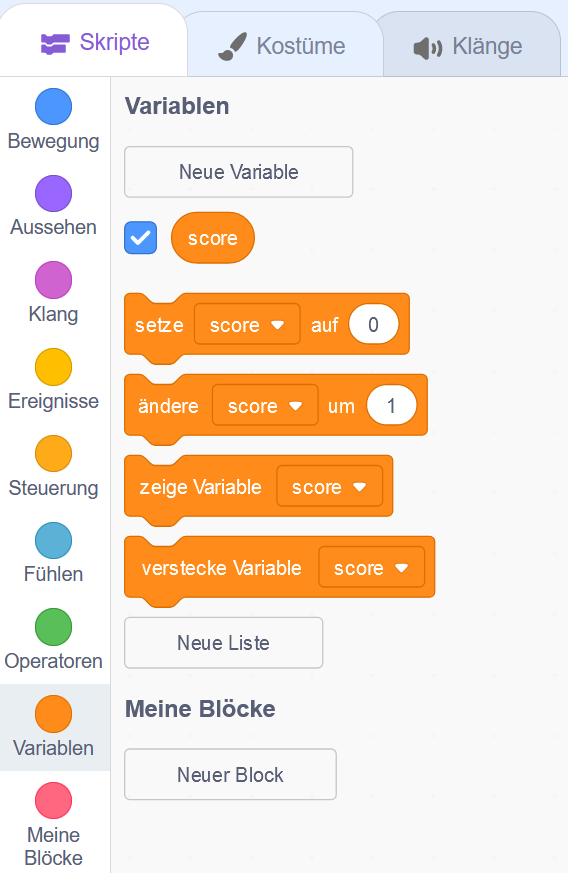
Score
(Erweiterungen: Ball/Paddle)

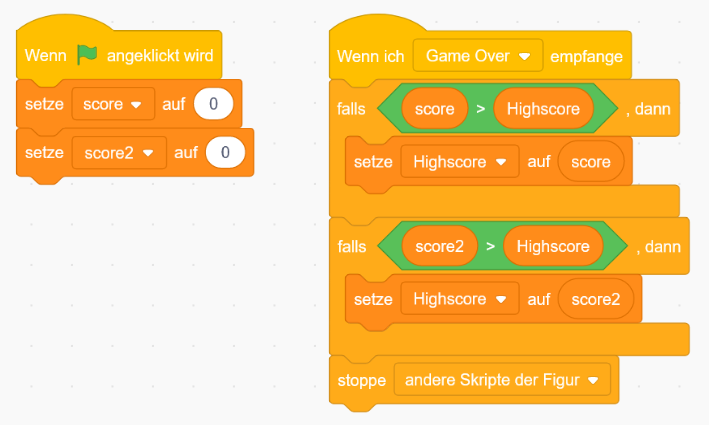
Bei unserem Vogel-Skript muss nun der Score auf 0 gesetzt werden.

Im Skript des Balls müssen nun folgenden Blöcke ergänzt werden.

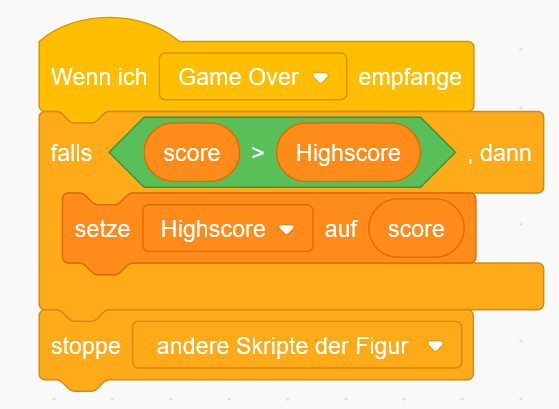
Highscore
(Erweiterungen: Ball)

Damit der Highscore am Ende auch richtig angezeigt wird muss das Skript vom Ball ergänzt werden.

Highscore wird immer dann angepasst, wenn der Score nach dem Game Over größer ist als der aktuelle Highscore.
Sound
(Erweiterungen: Ball)

Multiplayer
(Erweiterungen: Ball/Paddle)

Für das Skript von Linie 2 können wir einfach das Skript von Linie kopieren.

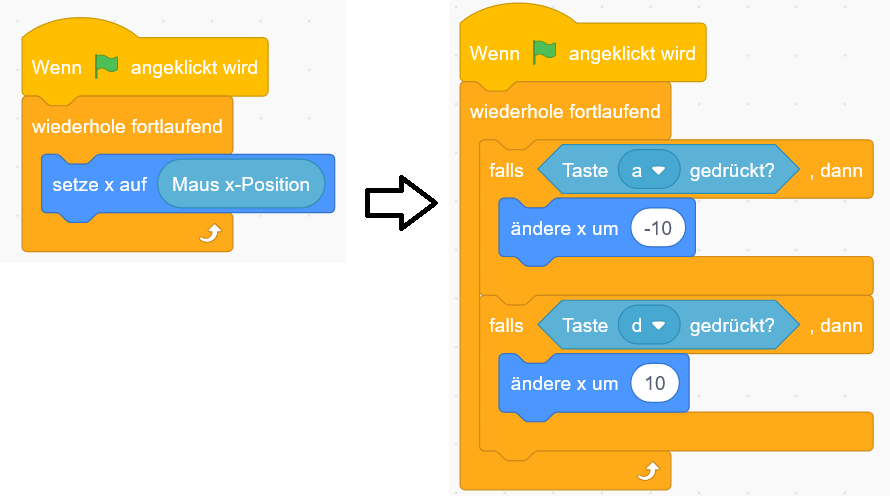
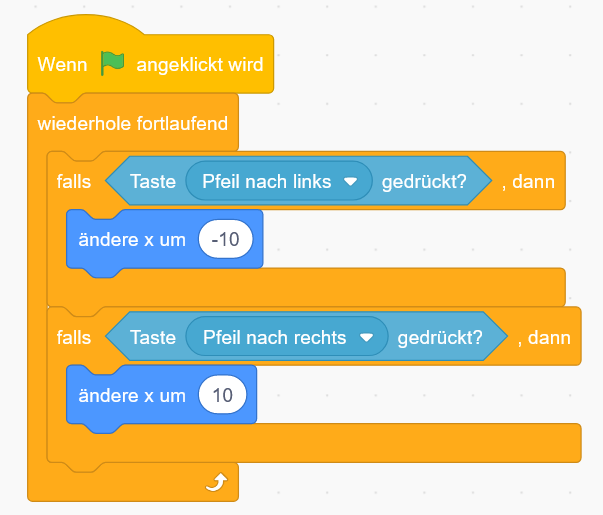
Da wir nun zwei Paddles unabhängig voneinander steuern wollen, passen wir die Skripte für die Bewegung wie folgt an:


Jetzt müssen wir nur noch das Skript vom Ball anpassen. Hierfür kopieren wir den Teil, welcher auf die Berührung mit Paddle reagiert und passen ihn für Paddle2 an. Die Startposition des Balls passen wir so an, dass er mittig startet:
Hinweis zu Einfalls- & Ausfallswinkel

Außerdem haben wir auch eine neue Variable score2 erstellt, welche wir für das Paddle2 benutzen. Dieser Score muss natürlich auch am Anfang zurückgesetzt werden und beim Highscore beachtet werden.

Außerdem gibt es bei Scratch noch einen ganzen Haufen weiterer Tutorials unter Tutorien (über den Online Editor zu finden).
Berufsorientierung und Feedback
~30 Minuten
- Wenn ihr eurer Gruppe am Ende noch Feedback geben wollt, dann nehmt euch gerne jetzt Zeit dafür.
- Fragt nach, ob jemand (in der Abschlussrunde im großen Plenum) vorstellen möchte, was ihr so gemacht habt.
- Auch die Berufsorientierung wird von der Team Inspiress oder dem Team Inspirer eingeleitet
- In unserem Inspirer Handbuch findet ihr noch weitere Tipps für eine spannende Berufsorientierung
- Hier erzählt ihr in einem Gespräch mit dem Team Inspirer oder der Team Inspiress davon, wie ihr in die IT gekommen seid und was euch daran Spaß macht.
- Am Ende des Kurses wird den Schüler*innen die Möglichkeit gegeben, ihre Projekte vor der ganzen Klassen vorzustellen. Manchmal wollen das total viele, manchmal aber auch nicht so viel.
- Nach der Projektvorstellung folgt noch das Live-Feedback der Schüler*innen, wo ihr dann auch direkt sehen könnt, wie der Kurs angekommen ist