Scratch: Flappy Bird
- dann gehe nochmal eine Ebene höher und klicke dich dort durch
- und lies dir unseren Blogeintrag zu unserem Mindset durch
Scratch: Flappy Bird
Anforderungen an Inspirer
Wer beruflich oder im Studium gewisse Programmiererfahrung gesammelt hat - egal worin - sattelt sich das fix auf. Wenn ihr einen Scratch-Kurs geben wollt, checkt Folgendes für euch ab:- Ihr habt alle Programmierkonstrukte verstanden und kannst sie anschaulich erklären.
-> Das heißt hier vor allem, dass ihr euch so viel mit Scratch beschäftigt habt, dass ihr in der Lage seid, euere eigenen Programmierideen in Scratch auszudrücken. Zum Beispiel gibt es dort keine Datenstrukturen. - Ihr wisst, wie die Entwicklungsumgebung funktioniert und kannst eine verständliche und hilfreiche Einführung dazu halten.
- Ihr könnt mit 5. - 7.-Klässlern so kommunizieren, dass sie sich ernst genommen fühlen.
- Ihr könnt auch erfahreneren Teilnehmenden Aufgaben geben, die sie nicht unterfordern - das muss zum Beispiel auch gar nicht mehr Scratch sein.
Entwicklungsumgebung
- Wir arbeiten während des Kurses mit dem Online-Editor von Scratch → https://scratch.mit.edu/projects/editor
- Scratch ist eine graphische Programmiersprache des MIT, die es besonders einfach macht, eigene kleine Spiele zu entwickeln.
- Der Online Editor funktioniert ohne Account, wir können also sofort loslegen. Da die Projekte aufgrund von Internetproblemen oder anderem öfter verloren gehen, zeigt es den Kindern gern immer wieder, wie sie ihre Projekte speichern können. Das geht oben im Editor über über Datei > Auf deinem Computer speichern die Datei speichern.
- Die Sprache des Editors lässt sich einfach unter Einstellungen > Sprache geändert werden.
Kennenlernen
~5 Minuten
Das Kennenlernen machen wir in Yourschool PLUS Kursen meist durch ein kurzes Aufwärmspiel mit den Schüler*innen. Zudem wird der Team Inspirer oder die Team Inspiress euch am Anfang des Kurses bitten, euch kurz vorzustellen.
Programmieren
Ort: Kleingruppe
Verantwortlich: Inspirer
Flappy Bird: Intro
Scratch ist eine visuelle Programmiersprache, die eine deutsche und englische Version hat. Wenn ihr etwas erklärt oder vorprogrammiert ist es hilfreich, wenn ihr die deutschen Begriffe vor euch habt. Auf der Seite oben links kann man die Sprache auswählen :)
Außerdem wichtig bei Scratch ist, dass man immer einzelne Objekte programmiert. Das heißt, wir schreiben Code für unseren Vogel und für die Hindernisse. Damit das ganze auch funktioniert, muss man darauf achten, das richtige Objekt ausgewählt zu haben, bevor man Code hinzufügt.
Zunächst ein kurzer Teaser, was wir in diesem Kurs programmieren werden:
Flappy Bird Basic Implementierung
Zeigt den Teilnehmenden gerne euren Bildschirm und spielt kurz das Spiel vor.
Bevor wir mit dem Programmieren anfangen, sollen die Teilnehmenden gemeinsam brainstormen, was man eigentlich braucht, um dieses Spiel zum Laufen zu bekommen.
Geht mit ihnen folgende Fragen durch:
- Welche Objekte/Figuren gibt es?
- Wie bewegen sie sich?
- Was kann die Spielerin steuern?
- Was passiert automatisch?
Wichtig hierbei ist vor allem der Unterschied zwischen simulierter und tatsächlicher Bewegung.
Das Spiel simuliert einen Vogel, der durch eine Stadt fliegt, eigentlich 'sollte' sich also der Vogel horizontal bewegen. Auf unserem Bildschirm bewegen sich aber nur die Häuser horizontal, der Vogel bewegt sich ausschließlich vertikal.
Sorgt dafür, dass die Teilnehmenden folgendes verstanden haben, bevor ihr loslegt:
- Die Hindernisse bewegen sich horizontal von ganz rechts nach ganz links (und verschwinden dann).
- Die Figur bewegt sich automatisch nach unten (Schwerkraft) und auf Tippen des Spielers bewegt sie sich nach oben. Die Figur bewegt sich nur vertikal.
Andere Aspekte der Spielmechanik, die ggf. genannt werden können, aber nicht weiter diskutiert werden müssen:
- Wenn die Figur den Boden oder den oberen Rand berührt, endet das Spiel.
- Zu Beginn ist kein Hindernis da, sie bewegen sich erst nach Start ins Bild.
- Die Figur startet links mittig im Bild.
Editor öffnen und Figur anpassen
Gebt den Teilnehmenden den Link zum online Scratch-Editor:
Diesen Editor kann man sofort ohne Anmeldung benutzen.
Sollten eure Teilnehmenden ihr Spiel abspeichern wollen, gibt es später einen kleinen Abschnitt dazu, wie das geht. Wir beginnen jetzt aber erst einmal mit dem Programmieren.
Sobald der Editor offen ist, kann man das Aussehen der Figur ändern. Zu Beginn ist es egal, ob man eine neue Figur erstellt oder nur das Kostüm ändert. Sobald Code für die Figur geschrieben worden ist, darf nur noch das Kostüm geändert werden, sonst geht der Code verloren!
Also: von Anfang an immer nur das Kostüm, also das "Aussehen" ändern.

Der Tab "Kostüme" sollte so aussehen:

Dort in der linken Spalte ganz unten auf den Katze +-Icon gehen und ein beliebiges Kostüm auswählen. Figuren, von denen es mehrere Varianten gibt, kann man später "animieren", sodass sie sich bewegen. Das gibt es neben Parrot zum Beispiel auch für Bat, Butterfly 2, Griffin, Hare, Toucan und Unicorn. Die Kostümnamen sind leider unabhängig von der Spracheinstellung, immer auf Englisch.
Die beiden Katzenkostüme können gelöscht werden, sobald die Teilnehmenden ein neues hinzugefügt haben.
Bei einigen Kostümen muss die Größe angepasst werden (beim Parrot haben wir 30 gewählt). Das geht unten rechts im Feld Größe. Lasst sie außerdem eine gute Startposition (horizontal links, vertikal mittig) für ihr Kostüm aussuchen. Die x- und y-Werte sind für jedes Kostüm anders. Die genaue Position brauchen wir gleich, also merkt sie euch.
Achtet darauf, dass alle ein offenes Projekt und selber ausgewählten Charakter haben, bevor ihr weiter macht. Das kann manchmal ein wenig dauern :)
Das Spiel starten
Jeder Codeblock in Scratch braucht einen Auslöser/ein Event (zB. Klick, grüne Flagge, Berührung)
Beispiele, die zur Erläuterung helfen: Play Button bei YouTube; Knopf drücken an der Ampel; Uhrzeit – intelligenter Rollladen
- Unser “Startereignis” in Scratch ist der Klick auf die grüne Flagge oben links über dem Bühnenbild.
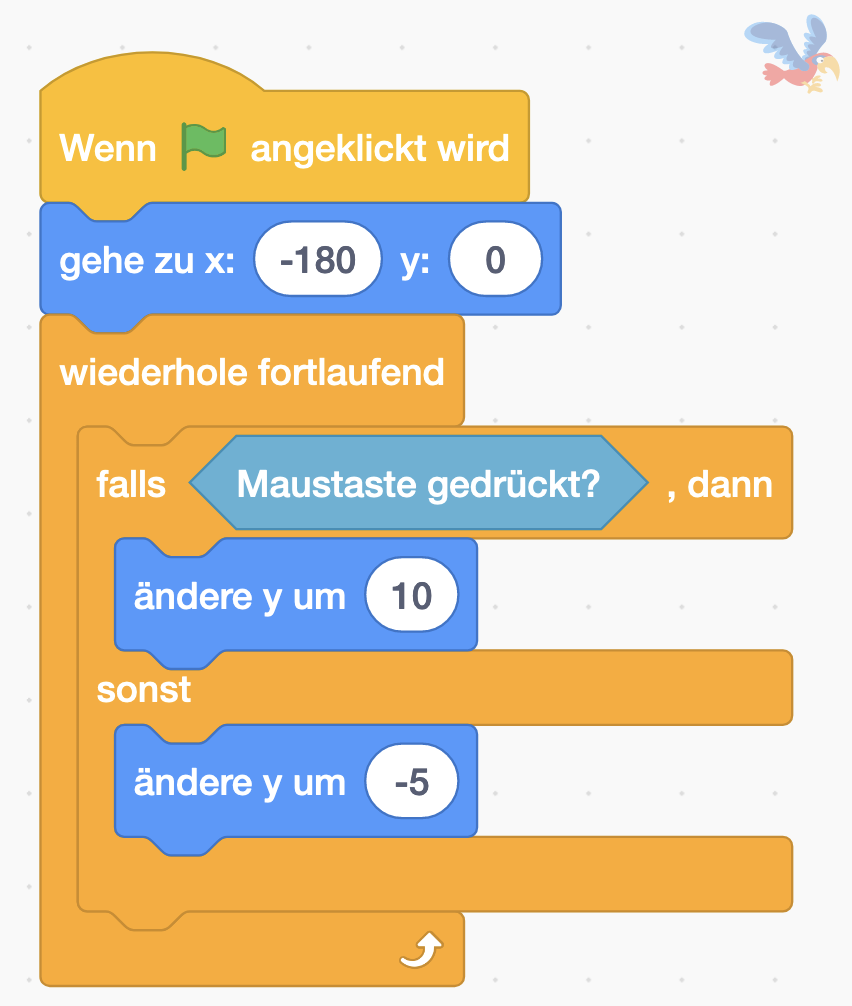
Fügt denWenn grüne Flagge angeklickt wird-Block hinzu. Code, den wir an den diesen Block anheften, wird ausgeführt, sobald die grüne Flagge gedrückt wird Die Startposition unserer Figur soll im linken Teil des Bildschirms und vertikal mittig sein:
- Fügt
gehe zu x: 0 y: 0hinzu - Ändert dann die Koordinaten (z.B.:
x: -180,y:0
- Fügt

Je nach Alter und Klassenstufe sind Koordinatensysteme vielleicht noch unbekannt. Sollte das der Fall sein, erklärt gerne kurz, wie das hier funktioniert (unsichtbare vertikale und horizontale Linien mit 0 je in der Mitte des Bildschirmes).
Schwerkraft
(Figur)
ändere y um -5-Block.Um eindeutig zischen horizontaler und vertikaler Bewegung zu unterscheiden, verwenden wir hier diesen Block und keine andere Variante Bewegung zu implementieren.
Falls jemand einen anderen Weg findet, ist das natürlich auch gerne gesehen.

Schleifen
(Figur)

Jetzt fällt unsere Figur bis auf den Boden.
Steuerung
(Figur)
Damit unsere Figur auch fliegen und nicht nur fallen kann, fügen wir als Nächstes die Bewegung nach oben hinzu.
Wir wollen die Figur nur nach oben bewegen, wenn die Spielerin tippt. Das heißt, wir brauchen Bedingungen. Eine intuitive Erklärung aus dem echten Leben ist "Wenn es regnet, ziehe ich eine Regenjacke an, sonst nicht." Bei uns lautet die Bedingung "Wenn Spielerin tippt, dann bewege die Figur nach oben. Sonst bewegen wir uns nach unten (Schwerkraft)."

Je nachdem wie viel Zeit schon vergangen ist, kann hier ein guter Zeitpunkt für eine Pause sein.
Die Welt
(Hintergrund)

Für unsere Implementierung haben wir den Hintergrund "Metro" gewählt.
Hindernis

Wir haben "building-j" gewählt.
Wichtig: es darf nicht nur das Kostüm der Figur geändert werden. Wir wollen ein neues Objekt hinzufügen.
Achtet außerdem hier ganz besonders darauf, dass niemand seine Figur löscht, sonst geht der bisherige Code verloren.
Bewegung
(Hindernis)
Wählt unten rechts das Hindernis aus. Dass das erfolgreich war, erkennt man daran, dass kein Code auf dem Bildschirm zu sehen ist und dass in dem Feld, indem Code stehen könnte oben rechts klein das Hindernis zu sehen ist.

Fügt dann analog zur Figur den Bewegungscode für das Hindernis hinzu.

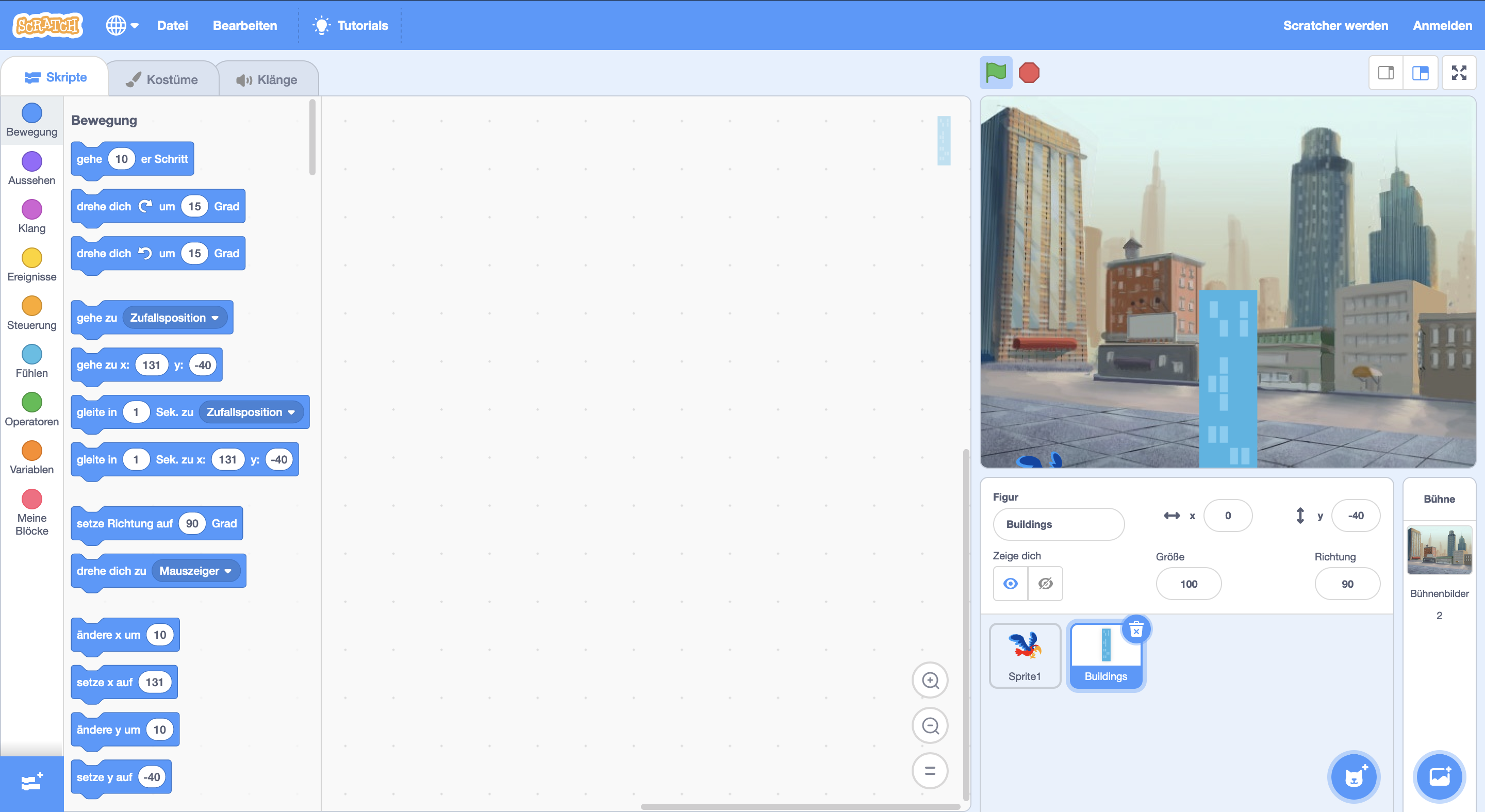
Klonen
(Hindernis)

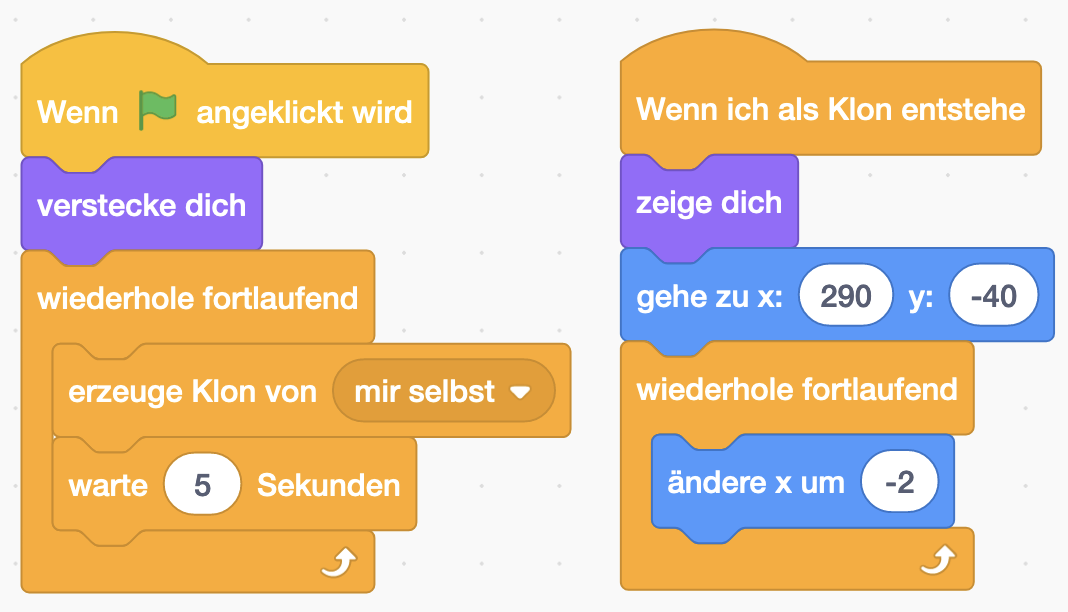
Verschwinden
(Hindernis)

Endbedingung
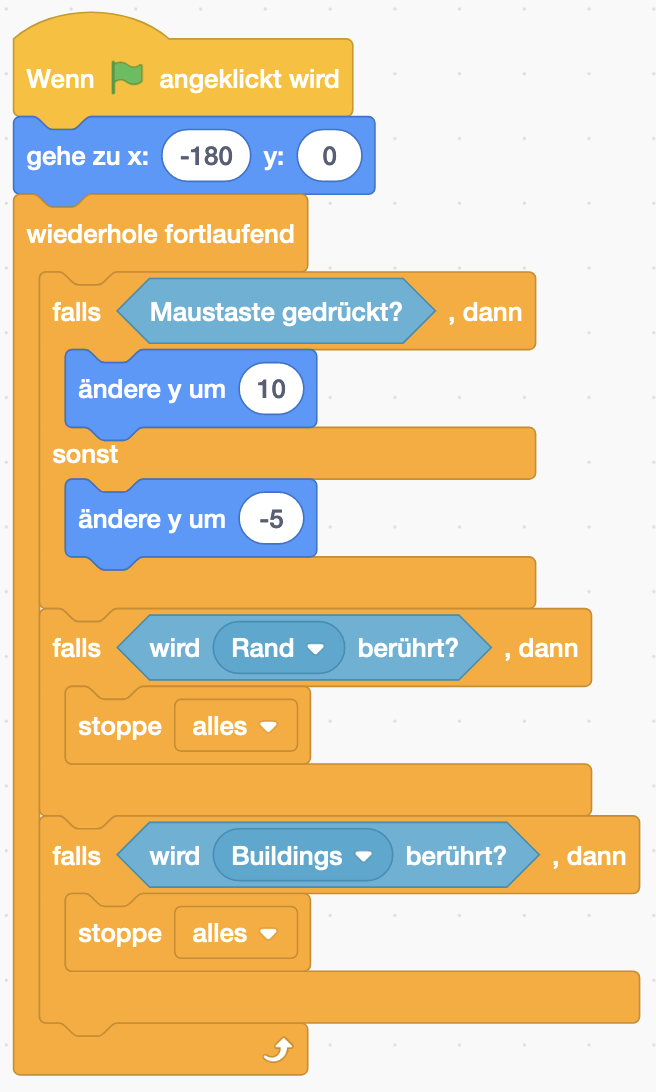
Damit das Spiel auch ein Ende hat, implementieren wir als Nächstes das "Sterben" der Figur. Dazu müssen wir zunächst wieder zurück zum Code für die Figur navigieren. Einfach unten rechts die Figur auswählen.
Wir wollen das Spiel beenden, wenn
- Die Figur den Rand oben oder unten berührt.
- Die Figur ein Hindernis berührt.
sonst-Fall:
Ab hier ist das Spiel problemlos spielbar :)
Wenn ihr das Gefühl habt, die Teilnehmenden haben wenig Lust noch mehr zu programmieren, lasst sie ihr Spiel spielen, vielleicht mit Kostümen kreativ werden (begleitet von noch einer Warnung, nicht der Code zu löschen ;D ). Es gibt aber einige Erweiterungen, die unterschiedlich aufwändig und kompliziert sind. Hier sind einige einfache Erweiterungen aufgelistet. Sie sind grob nach Schwierigkeit sortiert.
Spiel Speichern
Damit man das Spiel später wieder öffnen (und vor allem, anderen zeigen) kann, braucht man einen Account.
Für einen Account braucht man eine E-Mail und dafür muss man zum Beispiel bei Google über 13 Jahre alt sein. Falls eine Person eine E-Mail hat, auf die sie zugreifen kann, ist das Erstellen eines Accounts relativ einfach. Am besten in einem neuen Fenster den Account erstellen, auf dem Handy die E-Mail bestätigen und dann auf dem Programmierbildschirm oben rechts auf anmelden gehen. Wenn man sich mit deinem Account anmeldet, wird das Spiel zum Account hinzugefügt.
Unter Account > Meine Sachen kann man Name und Beschreibung ändern und es sogar veröffentlichen.
Man kann das Spiel auch als Datei herunterladen, das dürfen/können die Schüler*innen aber ggf. auf den Schulgeräten nicht. Außerdem braucht man die offline-Anwendung von Scratch oder wieder die Webseite, um es zu öffnen.
Mögliche Erweiterungen
ChatGPT richtig nutzen?
Ab hier könnt ihr die Teilnehmenden komplett frei arbeiten lassen, und sie hauptsächlich dabei unterstützen, ihre eigenen Ideen umzusetzen.
Als Erstes können die Teilnehmenden noch einmal mit Kostümen, Hintergründen, Geschwindigkeit, Farben o.Ä. herumspielen. Das lockert die Atmosphäre auf und sorgt für schnellere Erfolgserlebnisse.
Einige weiterführende Ideen:
Flattern
(Erweiterungen: Figur)
Dafür braucht man eine Figur mit mehreren Kostümen.
So wie bei "Editor öffnen und Figur anpassen" beschrieben ein zweites Kostüm der gleichen Figur hinzufügen. Im Allgemeinen sind hinter dem Figur-Namen Nummerierungen mit Kleinbuchstaben, zum Beispiel Parrot-a und Parrot-b. Wenn eine Figur mit Kostüm ausgewählt wurde, kann es sein, dass das zweite Kostüm schon da ist.

Hindernishöhe
(Erweiterungen: Hindernis)

Hindernisse von oben
(Erweiterungen: Hindernis)
Die Position muss natürlich an das Hindernis angepasst werden.
Wir haben einen Blitz ausgesucht.

Game Over
(Erweiterungen: GameOver-Figur)

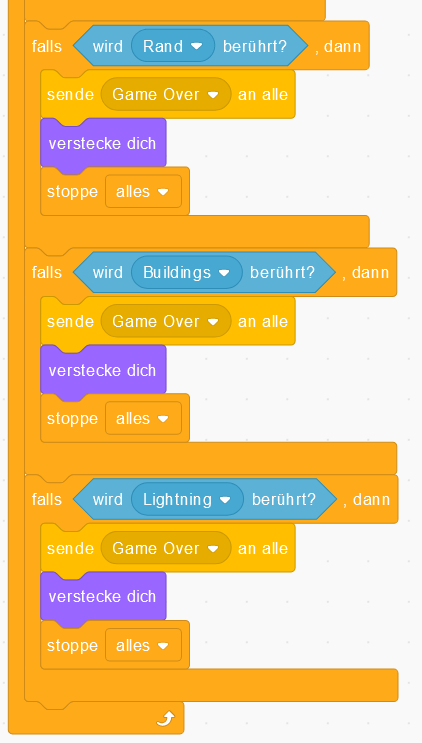
Jetzt brauchen wir eine weitere Figur mit dem Schriftzug "Game Over"

In dieser Figur fügen wir als Skript folgende Blöcke ein (der Hintergrund bei "Game Over" lässt sich natürlich auch frei wählen):

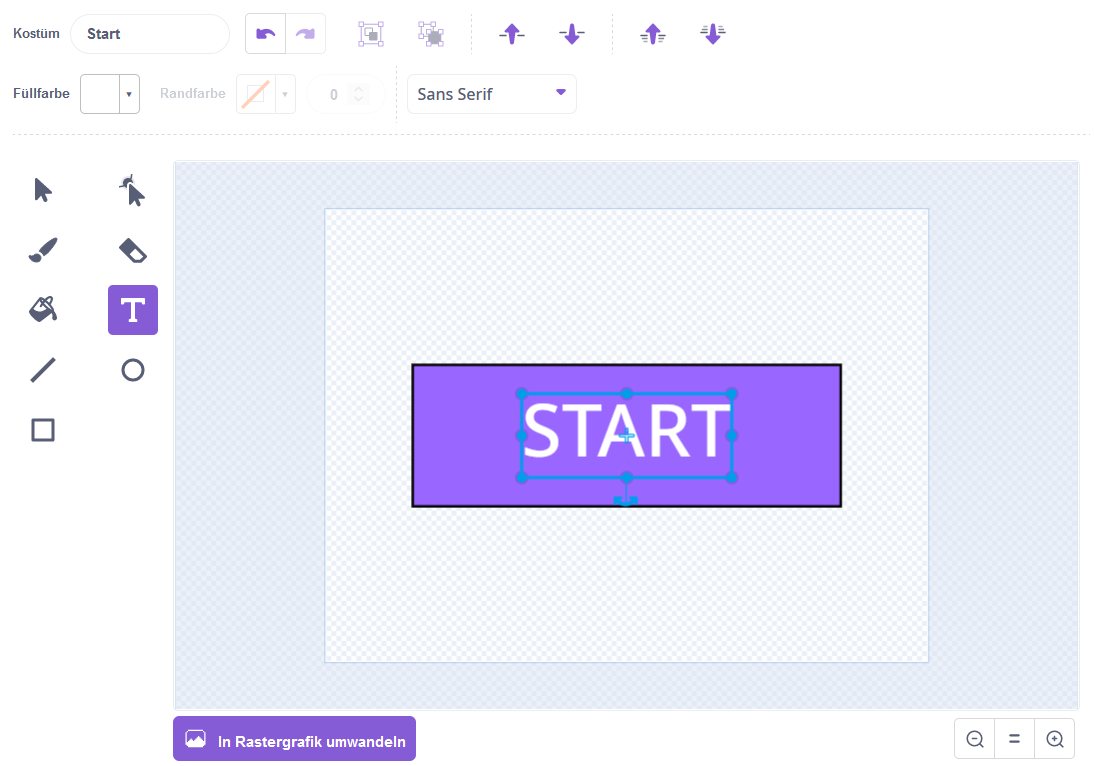
Start / Restart
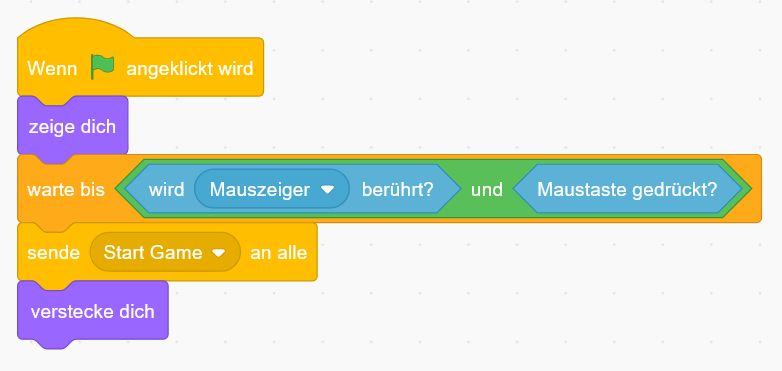
(Erweiterungen: Start/Restart-Figur)

Im Skript vom Start-Button senden wir, sobald er angeklickt wird, eine neue Nachricht “StartGame”

Jetzt müssen wir noch die anderen Objekte so anpassen, dass sie auf die "Start Game"-Nachricht reagieren. Das machen wir, indem wir Wenn Flage angeklickt wird mit Wenn ich "Start Game" empfange ersetzen.



Dafür erstellen wir wieder eine neue Figur.

Der Restart-Button zeigt sich, genau wie der GameOver-Button, erst wenn die Nachricht “GameOver” empfangen wird. Im Skript vom Start-Button senden wir, sobald er angeklickt wird, ebenfalls die Nachricht “StartGame”.

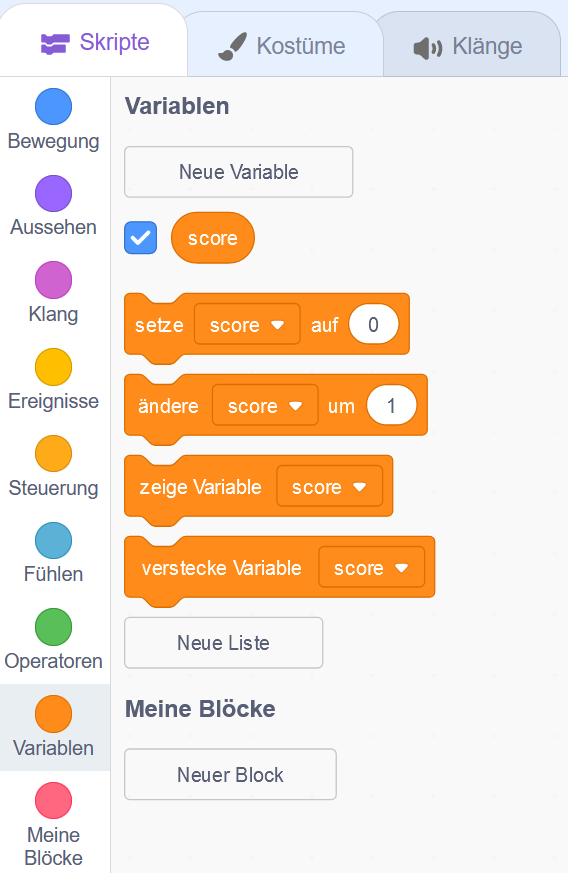
Score
(Erweiterungen: Figur)

Bei unserem Vogel-Skript muss nun der Score auf 0 gesetzt werden.

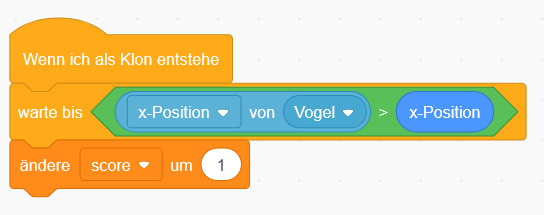
In den Skripten der Hindernisse müssen nun unter einem neuen Block ◊b{Wenn ich als Klon enstehe} folgende Blöcke ergänzt werden.

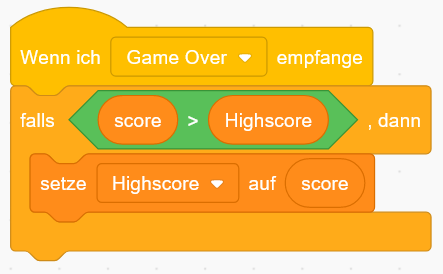
Highscore
(Erweiterungen: Figur)

Damit der Highscore am Ende auch richtig angezeigt wird, muss das Skript vom Vogel ergänzt werden.

Highscore wird immer dann angepasst, wenn der Score nach dem Game Over größer ist als der aktuelle Highscore.
Sound
(Erweiterungen: Ball)

Berufsorientierung und Feedback
~30 Minuten
- Wenn ihr eurer Gruppe am Ende noch Feedback geben wollt, dann nehmt euch gerne jetzt Zeit dafür.
- Fragt nach, ob jemand (in der Abschlussrunde im großen Plenum) vorstellen möchte, was ihr so gemacht habt.
- Auch die Berufsorientierung wird von der Team Inspiress oder dem Team Inspirer eingeleitet
- In unserem Inspirer Handbuch findet ihr noch weitere Tipps für eine spannende Berufsorientierung
- Hier erzählt ihr in einem Gespräch mit dem Team Inspirer oder der Team Inspiress davon, wie ihr in die IT gekommen seid und was euch daran Spaß macht.
- Am Ende des Kurses wird den Schüler*innen die Möglichkeit gegeben, ihre Projekte vor der ganzen Klassen vorzustellen. Manchmal wollen das total viele, manchmal aber auch nicht so viel.
- Nach der Projektvorstellung folgt noch das Live-Feedback der Schüler*innen, wo ihr dann auch direkt sehen könnt, wie der Kurs angekommen ist
Weitere Kurse?
Ihr möchtet noch mehr Schüler*innen begeistern!